Jesteś freelancerem i masz własną stronę internetową? A może zajmujesz się ich projektowaniem? Rzuć okiem…
Jak będą wyglądały strony www w 2016 roku?
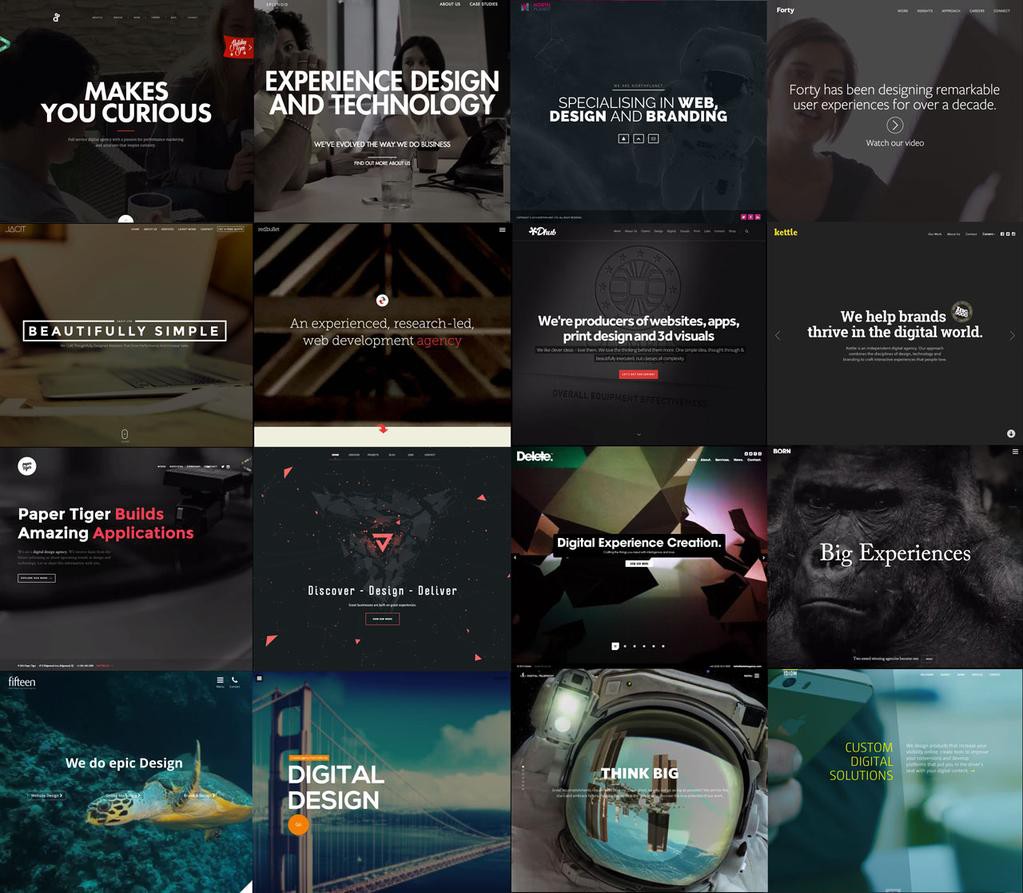
Chris Lake, dyrektor generalny Agencji Empirical Proof, zebrał w jednym artykule wszystkie trendy w projektowaniu stron internetowych w 2016 roku.
Homogenizacja
Według Chrisa Lake’a czeka nas zmiana tendencji: zamiast „dribblizacji” i różnorodności przyjdzie standaryzacja. W 2016 roku strony internetowe będą upodabniać się między sobą.

Wzory zamiast strony
Nowoczesne zespoły projektantów stron działają już na nowych zasadach – najpierw opracowują UI-komponenty, a potem na ich podstawie projektują strony lub serwisy internetowe. W 2016 r. na takie zasady przejdzie większość zespołów projektowych z całego świata.
Animacja
Według Lake’a CSS, HTML5 i jQuery pozwalają już na tworzenie pełnoprawnych efektów animacji nie gorszych niż w technologii Flash. Póki co nie wszyscy projektanci nauczyli się korzystania z animacji w interfejsie tak, aby nie przeszkadzały użytkownikowi. W 2016 roku przykładów dobrych animacji na stronach internetowych powinno już być więcej.
Bogata kolorystyka i palety
Bogate kolory i neonowe palety będą bardzo trendy w 2016 roku. Przykład – strona Bloomberg. Jeszcze jeden przykład to Spotify.
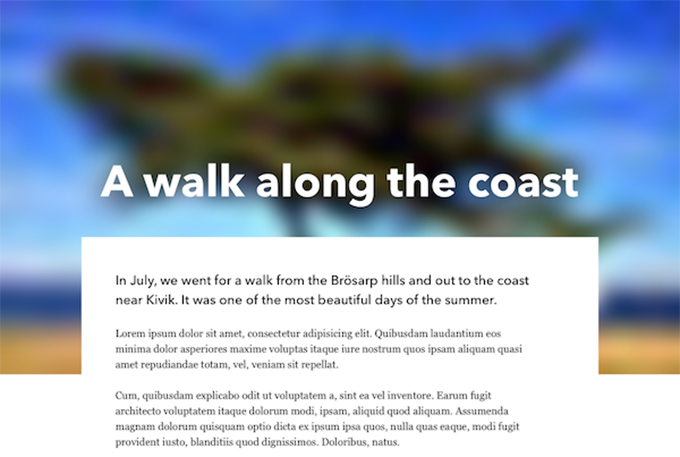
Rozmyte obrazy w tle
Inżynierowie Facebooka wykorzystują efekty rozmycia oraz skalowania podczas ładowania stron. W ten sposób użytkownik może zobaczyć obraz, zanim ten zostanie pobrany w całości. Według twórców Facebooka przyspiesza to czas ładowania strony o 30%.

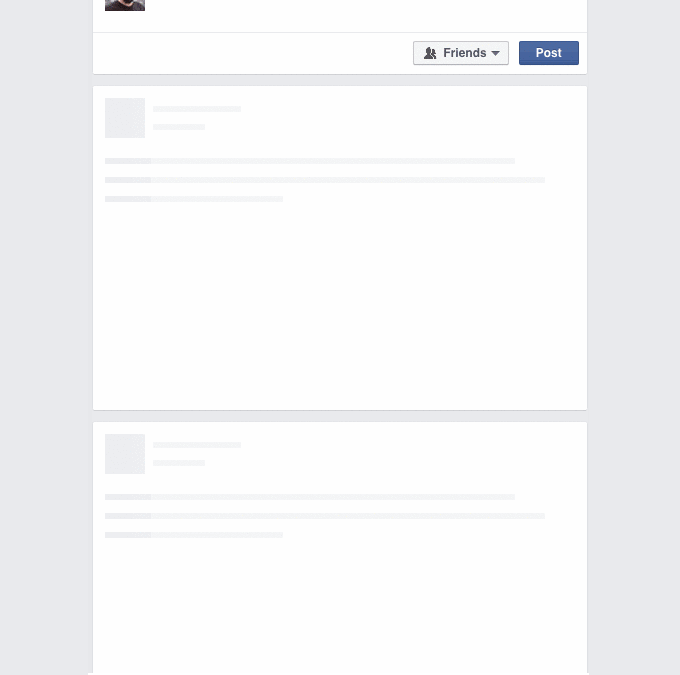
Ładowanie struktury strony
Inna ciekawa metoda, którą wykorzystuje Facebook, polega na pokazywaniu struktury strony, zanim jeszcze załaduje się treść. Podczas gdy strona się ładuje, użytkownicy mogą zapoznać się z jej aranżacją, a nie patrzeć na biały ekran lub obracające się kółeczko żywcem wzięte z ajaxload.

Scrolljacking
Scrolljacking to rozwiązanie, w którym treść zmienia się w miarę poruszania myszą. Możecie znaleźć je chociażby na stronie Apple.
Według wielu projektantów ta metoda nie zawsze jest wygodna dla użytkowników. Zmiana zawartości nie jest zsynchronizowana z ruchem myszki, a to może powodować dyskomfort i rozpraszać użytkownika.
Pasywno-agresywne pop-upy
Mimo niezadowolenia projektantów i specjalistów UX, wyskakujące okna ponownie wypełniają Internet. Według Lake’a w 2016 r. sytuacja się nie poprawi – marketingowcy wciąż często korzystają z tej techniki, bo… jest skuteczna.
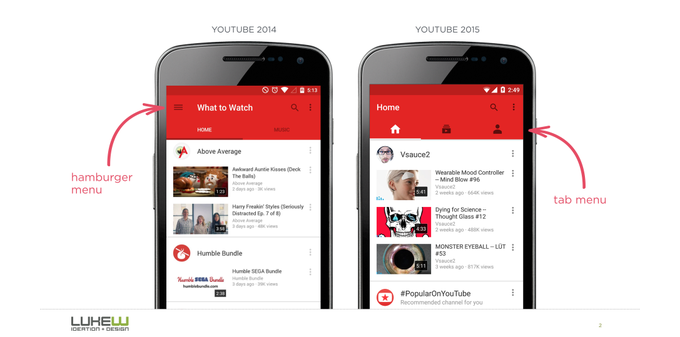
Odejście od menu typu „hamburger”
W 2016 r. projektanci zrezygnują z przycisku „hamburger”, w którym są ukryte punkty menu na rzecz „widocznych” elementów. Jako przykład można podać Youtube, który już zmienił „hamburgera” na poziome menu z zakładkami.

Ciężkie strony będą jeszcze cięższe
W 2010 r. średnia wielkość jednej strony wynosiła 702 KB, w 2015 r. – 2219 KB. Wzrost jest trzykrotnie większy i wydaje się, że nikt nie myśli o jego ograniczeniach. Jako przykład można podać stronę główną The Daily Mail, która waży aż 8,8 MB.
Według Lake’a ten trend ma najgorsze skutki dla użytkowników mobilnych, ponieważ prędkość mobilnego Internetu nie zawsze pozwala zobaczyć „ciężkie” witryny.
Co myślicie na temat zapowiadanych trendów w projektowaniu dla sieci? A może już stosujecie niektóre z wymienionych tu rozwiązań? Dajcie nam znać w komentarzach!
Wtyczki do Photoshopa dla webdesignerów
Na podstawie: searchenginewatch.com



