Chcesz zacząć naukę programowania, ale nie jesteś pewny, gdzie zacząć albo który język wybrać? Istnieją…
Programiści mogą cieszyć się z szerokiego wyboru źródeł do nauki HTML i CSS – kursy stacjonarne i kursy online, bootcampy, liczne video i tutoriale, a także podręczniki. Czasem jednak potrzebna jest skondensowana „pigułka” lub ściągawka, która pomoże przypomnieć sobie potrzebne informacje.
Na początku nauka programowania może przypominać nieustającą walkę. Każdemu początkującemu koderowi wydaje się, że informacji po prostu jest za dużo i nie da się tego zapamiętać.
Żeby uporządkować informacje, możesz korzystać z naszej listy źródeł. Dzięki nim zdecydujesz, jaka wiedza jest ci najpotrzebniejsza; pomogą ci także ruszyć z miejsca, kiedy utkniesz z pracą.
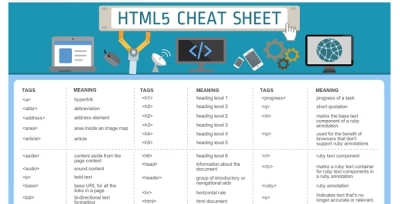
Gdzie uczyć się programowania – interaktywna ściągawka HTML

To jedna z najbardziej dopracowanych i szczegółowych ściągawek dla programistów. Zawiera pełną listę elementów HTML wraz z ich opisami, przykładami kodu i podglądami w czasie rzeczywistym.
Elementy możesz przeglądać w kolejności alfabetycznej lub po kategorii, a także pobrać jako pdf.
Najlepsze źródła dla programistów – lista tagów CSS

Kiedy zaczynasz naukę CSS, zapamiętanie wszystkich tagów i terminów może przerastać twoje siły. Nie zniechęcaj się jednak: dzięki tej ściągawce szybciej zapamiętasz najpotrzebniejsze wyrażenia.
Jak nauczyć się programowania – CSS-tricks

Sama lista tagów to za mało? Dział „Almanac” na stronie CSS-tricks to lista tagów i właściwości wraz z opisem ich działania oraz sposobami użycia. Przyda ci się również, kiedy będziesz szukał sposobu, aby uzyskać określony efekt.
Lista ściągawek i infografik dla programistów

Ściągawki i cheat-sheets pojawiały się także na O Pracy Zdalnej. Przygotowaliśmy dla was kilka zestawień nie tylko dla koderów, ale również dla projektantów stron www i grafików.
Code Pen’s Yearly Top Pens

Jeden z najlepszych sposobów nauki, to podpatrywanie, jak robią to inni. Jeśli szukasz dobrych wzorców, zerknij na stronę Code Pen i przeprowadzany co roku plebiscyt na najlepsze twórcze wykorzystanie kodu. Demo rozwiązań zaprezentowanych na stronie potrafią zaskoczyć i… zainspirować do dalszej nauki.
Kliknięcie w demo przeniesie cię do sekcji, w której zobaczysz zarówno kod HTML, jak i CSS i Java.
5 sprawdzonych źródeł do nauki HTML i CSS – podsumowanie
W nauce nikt nie lubi monotonii i dotyczy to także programowania. Chociaż dla niektórych koderów najskuteczniejsza metoda nauki to trzymanie się jednego kursu lub podręcznika, większość potrzebuje odmiany.
Infografiki, ściągawki i cheat-sheets dla programistów spełniają rolę podręcznych „baz wiedzy” i kompendiów przydatnych, kiedy potrzebny tag wyleciał ci z głowy.
Dla początkujących stanowią także dobry wyznacznik podstaw oraz wprowadzają trochę ładu w ogrom wiedzy, który chcesz opanować. Dlaczego? Przeczytasz o tym w naszych 7 trickach skutecznej nauki programowania KLIK.
Jakie są wasze ulubione infografiki i ściągawki dla programistów? Dajcie nam znać w komentarzach!



