Blokery stron www to kontrowersyjny sposób na pracę. Z jednej strony trudno być produktywnym na…
Brak czasu i kurczące się terminy przed świętami dotykają wszystkich freelancerów niezależnie od dziedziny, w jakiej pracują.
Chociaż każdy rodzaj pracy twórczej wymaga skupienia, programiści są w szczególnej sytuacji. Podobno powrót do pełnej koncentracji i pracy nad kodem zajmuje od 10 do 15 minut – ci z was, którzy pracują w technice Pomodoro wiedzą, że ta pozornie krótka chwila robi dużą różnicę.

Jak spiąć wszystkie terminy przed świętami i nie zwariować? Spróbuj „ukraść” trochę czasu w mniejszych zleceniach i skorzystaj z narzędzi, które przyspieszą twoją pracę. Chodzi oczywiście o automatyzowanie czynności, które są czasochłonne i wymagają uwagi.
Szerokie wpływy Google sprawiają, że wśród web developerów Chrome jest obecnie najpopularniejszą przeglądarką. Jej atrakcyjność podnosi też imponująca liczba dodatków i rozszerzeń opracowanych z myślą o programistach.
Na naszej liście znajdziesz dodatki, które mogą uratować przedświąteczny deadline.
6 rozszerzeń Chrome dla web developerów i programistów
1. LambdaTest
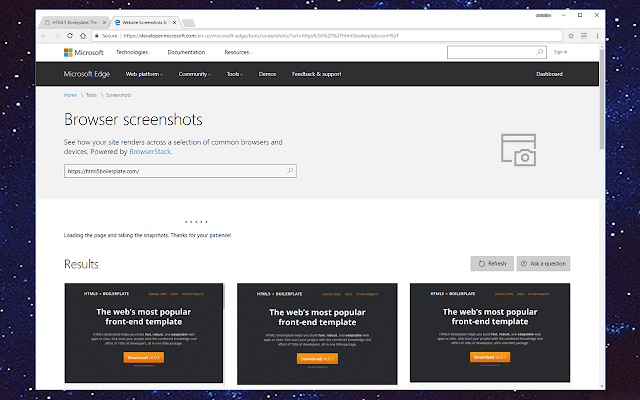
Testowanie strony obejmuje również sprawdzenie, jak się wyświetla na różnych urządzeniach i w różnych przeglądarkach, co w praktyce oznacza dziesiątki możliwych kombinacji. Aby usprawnić ten etap testów, skorzystaj z LambdaTest Screenshot. To rozszerzenie zrobi całą „paczkę” screenshotów strony z różnych przeglądarek, w wersji desktopowej i mobilnej. W ten sposób szybciej wyłapiesz błędy w kompatybilności witryny z różnymi przeglądarkami.
2. Multi-browser Screenshots

To darmowe rozszerzenie działa podobnie do LambdaTest – Multi-browser Screenshot pozwala na przetestowanie rendera strony na różnych w różnych typach przeglądarek (w tym Safari) i na różnych typach urządzeń (również na iPad Air i iPhone 6 Plus).
3. Clear Cache

To rozszerzenie szybko wyczyści pamięć podręczną w takim zakresie, jaki wybierzesz – pamięć aplikacji, ciasteczka, pobrane pliki, pliki systemowe, hasła, WebSQL oraz indexed DB i localStorage.
W przypadku ciasteczek możesz wybrać, czy usunąć wszystkie, tylko z określonych domen, czy właśnie pozostawić tylko te z wybranych stron.
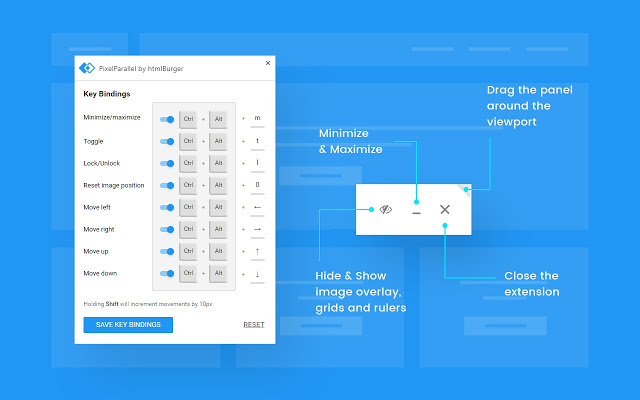
4. PixelParallel

To rozszerzenie to tak naprawdę leciutkie narzędzie, które umożliwia porównanie kodu HTML z tym, co faktycznie jest widoczne jako strona. Dzięki dużej ilości wbudowanych dodatków (między innymi siatka boostratp, linijki, edycja kolorów i przezroczystości) z łatwością zakodujesz stronę z dokładnością co do piksela.
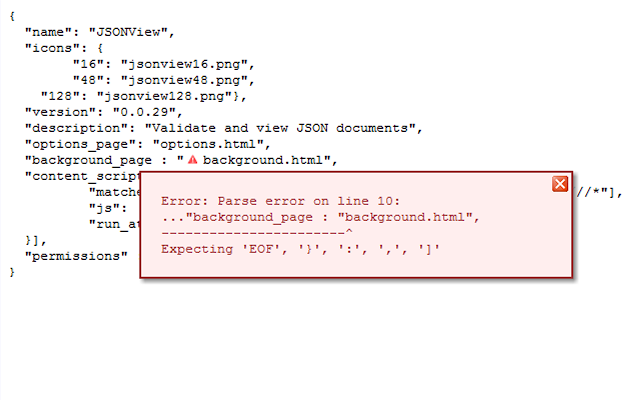
5. JSONView

To rozszerzenie przyda się tym developerom, którzy pracują z RESTFUL API – walidacja i przeglądanie dokumentów JOSN będzie znacznie łatwiejsze.
6. Daily

Masz czasem poczucie, że ostatni dowiadujesz się o zmianach w technologiach tworzenia stron, począwszy od nowych wytycznych Google co do widoczności strony, skończywszy na aktualizacjach WordPress?
Zaprzyjaźnij się z Daily: to rozszerzenie oszczędzi ci przeglądania standardowych źródeł, takich jak branżowe strony www i blogi. Kliknięcie – i Daily dostarczy ci najświeższych wiadomości o update’ach. Sama lista słów kluczowych tematów zawiera blisko 200 haseł.
6 rozszerzeń Chrome dla web developerów i programistów – podsumowanie
Sprawdzanie wyglądu strony i testowanie to etapy, na których najmocniej odczuwa się brak czasu. Jeśli przed świętami gonią cię zaległe deadline’y, a godziny nie chcą magicznie się wydłużać, skorzystaj z naszych propozycji rozszerzeń do Chrome.
Wtyczki są proste w obsłudze, więc nie będziesz poświęcać czasu na naukę dodatkowych funkcjonalności. Pomogą ci one w zautomatyzowaniu i uproszczeniu czasochłonnych czynności związanych z pracami końcowymi na stronie.