Pisaliśmy już o znaczeniu kontrastów i kolorów, (9 sposobów na efektywne projekty – część 1…
W zeszłym tygodniu pisaliśmy o podstawowych zasadach projektowania graficznego (KLIK), dotyczących kontrastu, koloru i efektów, jakie można uzyskać dzięki rozmyciu.
Dziś skupimy się na szczegółach związanych z UX, które umiejętnie użyte nadają także elegancji i charakteru pracom.

1. Typografia
W projekcie graficznym typografia to coś więcej niż proporcje między wydłużeniami dolnymi i górnymi. Ważniejsze jest, jak dany font będzie prezentował się w medium projektu.
Jeśli projektujesz plakat na billboardy, dobrą decyzją będzie wykorzystanie fontu, który posiada krój skondensowany (condensed). Proporcje liter i odstępów międzyliterowych dostosowane są w nim do drukowania w większych rozmiarach.
Na stronie www nie zawsze sprawdzi się font o delikatnych i cienkich szeryfach lub o wysokim kontraście elementów. Wyświetlanie obrazu w pikselach wpływa na kształt liter, a co za tym idzie – na czytelność.
Podobnie jeśli wiesz, że projekt z elegancką kursywą w jasnym kolorze ma być drukowany na ciemniejszym tle i na papierze, który mocno chłonie tusz lub farbę drukarską, upewnij się, czy nie zaleje ona cienkich i delikatnych elementów liter.
2. Wielkie i małe litery
Aby przejść z małych liter na wielkie wystarczy tylko wcisnąć klawisz Shift. Proste? Proste i dlatego każdy z nas przynajmniej raz zetknął się z projektem, w którym grafik zdecydowanie powinien ten klawisz „puścić”.
Zasada jest prosta: kiedy czytamy, nie rozpoznajemy kolejnych liter, ale „obraz”, jaki tworzy dane słowo. Wykorzystanie tylko wielkich liter utrudnia czytanie, ponieważ mózg nie rozpoznaje znajomych kształtów. Dlatego właśnie nadużywanie caps locka, aby zwrócić uwagę odbiorcy, nie przynosi dobrych efektów.
Jeśli chcesz wyeksponować określone treści, stosuj wielkie litery oszczędnie, ale eksperymentuj z odmianami wybranego fontu (np. za pomocą kontrastów light/bold), wyrównaniami, interlinią.
3. Gradient
U niektórych gradient może wywoływać nieprzyjemne skojarzenia z tęczowymi grafikami rodem z ClipArtów Microsoft Office sprzed dwóch dekad.
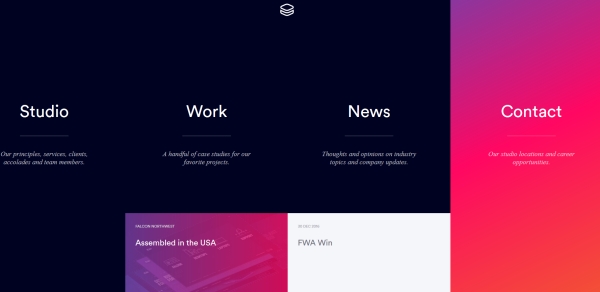
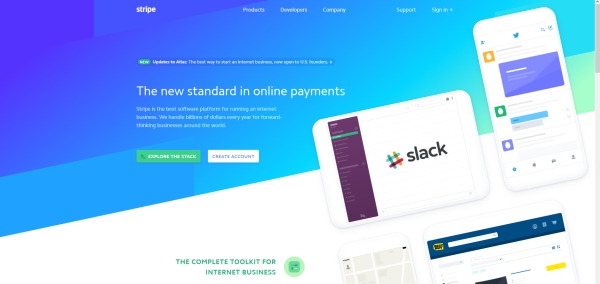
Przejścia między kolorami pozwalają jednak na uzyskanie bardziej stonowanych i eleganckich efektów – sprawdźcie, jak wyglądają strony Impossible-bureau.com i Stripe.com


Kluczem do sukcesu jest subtelne przejście kolorów tak, aby podkreślały najistotniejsze treści i konsekwencja w stosowaniu gradientu. Pamiętaj, że linia gradientu będzie „prowadziła” wzrok odbiorcy. Możesz wykorzystać tę sztuczkę, aby zwrócić uwagę na najważniejszą treść.
Postaw na oszczędność. Kilka przejść między kolorami, każdy o innej linii, raczej stworzą wizualny chaos niż estetyczny efekt.
Gradient trudno jest przeoczyć, więc postaraj się, aby inne elementy nie przyćmiły efektu, jaki tworzy.
Podstawy projektowania graficznego – podsumowanie
To, co przesądza o tym, jakie wrażenie zrobi twoja praca – eleganckie czy raczej niechlujne – to dbałość, z jaką podchodzisz do szczegółów. Dobry grafik wie, że nie to ładne, co się projektantowi podoba, ale to, co odpowiada charakterowi pracy i co na ekranie komputera będzie wyglądało równie dobrze, jak już po wydruku.
Za tydzień zapraszamy na ostatnią część naszego cyklu. Będziemy pisać o tym, jak za pomocą prostych technik nadać projektom indywidualnego charakteru.



