Zapraszamy do lektury tłumaczenia tekstu autorstwa Mike’a Borsare, w którym znajdziecie praktyczne rady i wskazówki dotyczące tworzenia palet kolorów w projektach graficznych. Oryginalny artykuł znajdziecie tu – It’s only color. Dziękujemy autorowi za zgodę na publikację tłumaczenia.

To tylko kolor
W projektowaniu kolor ma za zadanie stworzyć dodatkowy wymiar w twojej pracy. Wybór odpowiedniej palety tworzy bazę do dalszej pracy nad znaczeniem, hierarchią treści i jej układem.
W trakcie mojej przygody z projektowaniem odkryłem, że tak naprawdę potrzebujesz tylko trzech kolorów. Decyzja, które barwy wybrać, wcale nie musi być okupiona stresem i niepewnością. To samo dotyczy zastosowania konkretnych barw do konkretnego layoutu.
W tym tekście chcę podzielić się z wami kilkoma radami, wskazówkami i praktycznymi informacjami. Mam nadzieję, że pomogą wam tworzyć dobre palety, dopasowane do komunikatu i kreujące takie wrażenie, jakie chcecie.
Koło kolorów
Kiedy mówimy o kole kolorów, mamy zwykle przed oczami schemat opracowany przez Johannesa Ittena, szwajcarskiego ekspresjonistę i profesora Bauhausu.
(…) Wprowadzony przez niego podział zakłada, że koło kolorów tworzy dwanaście barw: trzy podstawowe, trzy drugorzędowe i sześć trzeciorzędowych. Najlepsze w modelu Ittena jest to, że obrazuje sposób, w jaki można bezpiecznie skojarzyć ze sobą barwy dopełniające. Daje niezbędne podstawy do bardziej zaawansowanych lekcji o teorii koloru.
Kolory
- podstawowe: czerwony, żółty, niebieski
- drugorzędowe: pomarańczowy, fioletowy, zielony
- trzeciorzędowe: połączenia żółty-zielony i żółty-pomarańczowy, ceglasty, purpurowy, turkusowy.

Inne terminy, które mogą ci się przydać:
- Barwa: to określenie na czyste i nasycone kolory, bez żadnych domieszek
- Tinta: w poligrafii i druku oznacza kolor z domieszką bieli
- Odcień: określenie na kolor z domieszką czerni
- Nasycenie: jego poziom określa to, czy kolor jest „żywy”, czy „przygaszony”
Tworzenie palety
Kiedy tworzysz paletę, nie musisz ograniczać się tylko do 12 kolorów wskazanych przez Ittena. Jeśli nieograniczone możliwości wyboru między setkami odcieni, tint i stopni nasycenia zaczynają cię przytłaczać, potraktuj koło kolorów jako wskazówkę. Istnieją miliony tint i odcieni, ale wszystkie możliwości da się tak naprawdę przypasować do jednego z 12 „głównych” kolorów.
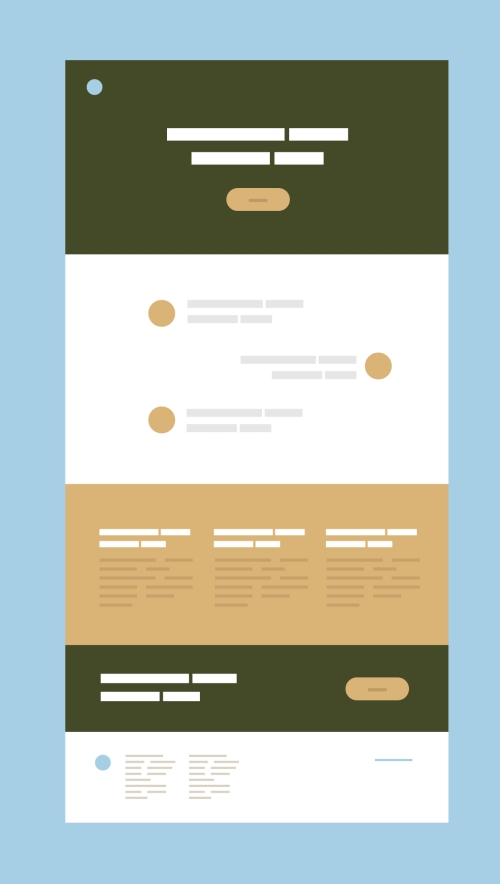
Teraz wypróbujmy to w praktyce. Dobrym sposobem jest rozpoczęcie projektu od designu w czarni i bieli. To pozwoli ci zaplanować efektywną hierarchię treści bez nadmiernego utrudniania sobie pracy. Zaprezentuję to na przykładzie strony magazynu z głównym tekstem na górze i listą artykułów poniżej.

Jak widzicie, zaznaczyłem już miejsca, na które chcę zwrócić uwagę czytelników i za pomocą kontrastu stworzyłem też ścieżkę, która ma poprowadzić odbiorcę przez treść. Jeśli na tym etapie coś nie działa, kolor tego nie poprawi. Dopiero kiedy jesteście już pewny layoutu, przejdźcie do planowania koloru.
Przy wyborze palety trzymaj się prostoty. Wybierz trzy kolory i trzymaj się ich. Ja zwykle wybieram dwa główne kolory i trzeci do akcentów. (…) Dwa główne kolory ustalają hierarchię, podkreślają wagę informacji, tworzą wizualną ścieżkę dla odbiorcy lub budują identyfikację wizualną.
Aby wybrać dwa podstawowe kolory, możesz posłużyć się różnymi narzędziami, takimi jak koło kolorów Adobe, ale możesz też zacząć od szukania inspiracji wokół siebie.
Narzędzia do tworzenia palet kolorów – O Pracy Zdalnej
Rozejrzyj się
Osobiście lubię wybierać palety z mojego otoczenia. Następnym razem, gdy będziesz na spacerze, rozejrzyj się i popatrz na kolory wokół ciebie. Są spokojne, agresywne, chłodne czy cieplejsze? Wybierz trzy kolory, które odpowiadają za to, jak odbierasz dane zestawienie i zastanów się nad tym, dlaczego właśnie te odcienie i nasycenia?
Możesz wykorzystać przy tym swój telefon i takie aplikacje, jak Sip dla iOS lub SwatchMagic dla Android.
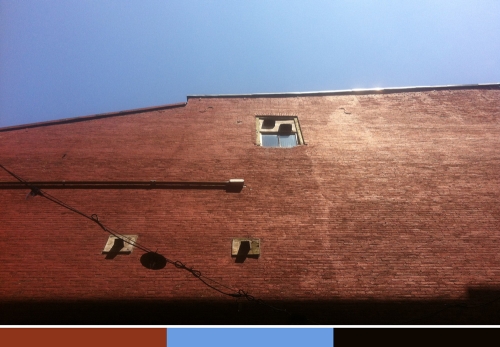
A oto kilka z inspirujących ujęć z mojego otoczenia. W opisie określiłem także, jakie odczucia budzi każde zestawienie.

Chłodne, zdecydowane

Industrialny, agresywny

Energetyczny, kolory ziemi
Studiuj sztukę
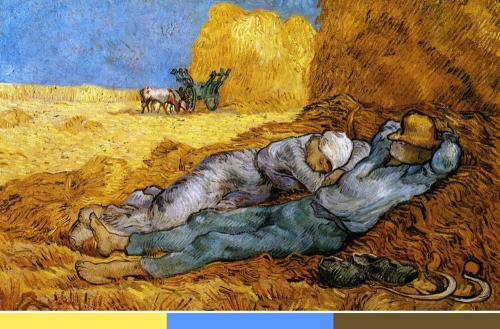
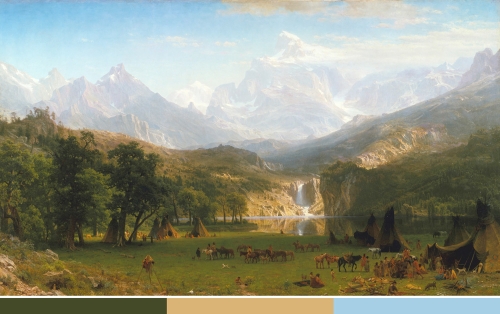
Klasyczne malarstwo również jest doskonałym źródłem inspiracji Jeśli uważnie przyjrzysz się muzealnym arcydziełom, zauważysz pewnie, że użyte w nich palety kolorów są raczej proste, a każdy kolor pełni określoną rolę. Na płótnie użycie każdego koloru jest celowe i przemyślane. Przyjrzyjmy się kilku przykładom.

Przytulne, kolory ziemi

Energetyczne, aktywne
O czym pamiętać
Znaczenie kolorów to osobna gałąź nauki – ich odbiór i znaczenie zależą od kultury, tradycji czy osobistych preferencji. Niezależnie od tego, możemy przyjąć jeden uproszczony podział: na kolory ciepłe i chłodne.
Ciepłe kolory to czerwień, pomarańczowy i żółty – są to także kolory, które kojarzą się z aktywnością. Z kolei zieleń, niebieski i fiolet, kolory chłodne, są postrzegane raczej jako uspokajające. Wystarczy spojrzeć na koło kolorów, aby zauważyć, że podział przebiega dokładnie w jego połowie.
Kluczowy szczegół, który należy zapamiętać dotyczy właśnie tego podziału. Ciepłe kolory zawsze będą dominowały nad chłodnymi. Pomyśl o krajobrazach: chłodne błękitne niebo ginie w tle, podczas gdy ziemisty, ciepły krajobraz wysuwa się na pierwszy plan.

Przełóżmy zatem paletę z obrazu Bierstadta na typową stronę www lub spis treści magazynu. Dostosujemy się do tych zasad, których trzymał się malarz. Stworzymy bazę z chłodnego błękitu. Drugi plan wypełnimy zielenią, a ciepły złoty odcień posłuży nam do zaznaczenia rzeczy, które mają być „blisko” i przykuwać uwagę.

Używanie palet
Teraz zastosujmy tę samą zasadę do palet, które stworzyliśmy na podstawie otaczającej nas rzeczywistości.
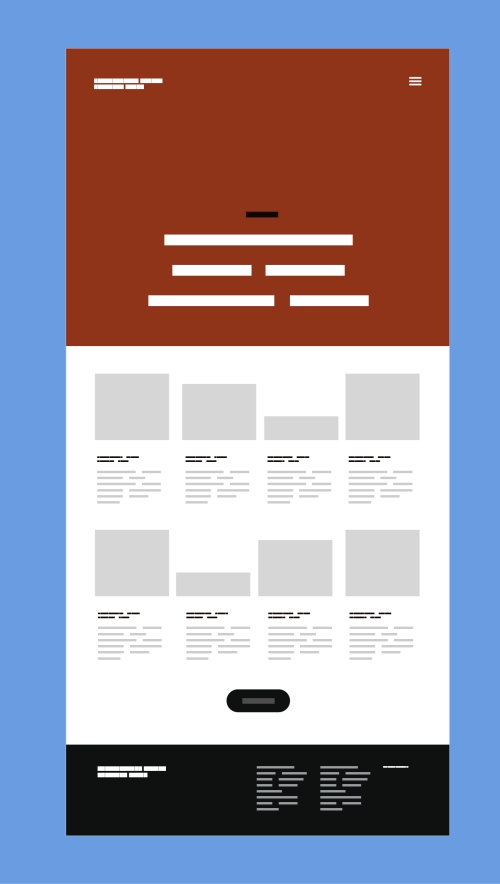
Zacznijmy od ceglanego muru i nieba z Burlington. Tutaj również kolor nieba posłuży nam jako baza. Ceglasty czerwony jako kolor ciepły i dominujący posłuży nam jako kolor marki związany z identyfikacją wizualną. Akcenty czerni pomogą wyznaczyć wizualną ścieżkę, która poprowadzi czytelnika przez treść. Dzięki kontrastowi z ceglastym podkreśli również ważne elementy w tekście.

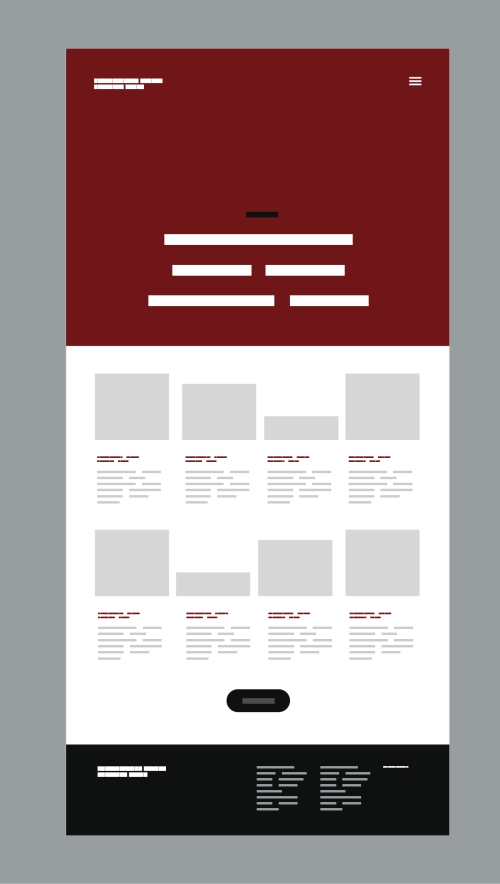
Przejdźmy do przykładu silnika ze starej lokomotywy w New Jersey. Tu użyjemy koloru srebrnego jako bazy – jest neutralny i nie rzuca się w oczy. Kolory neutralne mają jedną zaletę: pozwalają innym lśnić. Dzięki niemu głęboka czerwień zyskuje stosowną oprawę – tu posłuży nam jako kolor marki. Tym właśnie kolorem wyznaczymy też hierarchię w treści. Na koniec czerń posłuży jako baza dla stopki redakcyjnej i dzięki kontrastowi zwróci uwagę czytelników na przycisk pod artykułami.

Na koniec przyjrzyjmy się ostatnim zdjęciu – plama neonowego pomarańczowego na murze w parku w Bostonie. Tutaj również chłodny kolor posłuży jako baza – tym razem będzie to ciemna zieleń. Popielaty będzie głównym kolorem, aby zrównoważyć neonowy pomarańczowy, który sprawdzi się jako element wyróżniający. Dzięki swojemu nasyceniu ożywi paletę i nada jej drapieżnego charakteru.

Zachowaj prostotę
Wybór kolorów do palety i ich zastosowanie w layoucie powinno być teraz nieco łatwiejsze i bardziej zrozumiałe.
Nie kombinuj: ogranicz paletę do trzech kolorów tak, aby stworzyć wizualną hierarchię w twojej pracy i ułatwić czytelnikowi odbiór treści. Staraj się wysuwać do przodu rzeczy ważne i wycofywać informacje mniej istotne. Najważniejsze: używaj palety ze świadomością efektów, jakie chcesz uzyskać.



