Jako web developer możesz powiedzieć, że nie potrzebujesz portfolio, bo jesteś na githubie, a poza tym klient zawsze cię znajdzie. To nie do końca prawda: zleceń na przygotowanie lub rozbudowę stron www jest sporo, ale w tej dziedzinie – jak chyba w żadnej innej gałęzi prac IT – panuje spora konkurencja.
Jeśli twój klient potrzebuje prostej witryny, którą można w całości zbudować na WordPress, konkurencja wśród freelancerów może być spora. Z kolei jeśli poszukuje kogoś o szerszych kompetencjach do zbudowania autorskiej strony www lub serwisu od podstaw, portfolio to najlepsza wizytówka, jaką możesz przedstawić. Pokaże ono pełnię twoich możliwości oraz zdobyte doświadczenie.

Dlatego właśnie warto zadbać o portfolio, nie tylko o profil na github. Twoi klienci nie zawsze mają cierpliwość przedzierać się przez listę projektów. Portfolio, które w przystępny sposób prezentuje twoje dokonania i mówi o tym, kim jesteś i jakie są twoje doświadczenia, to świetne narzędzie do zdobywania klientów „z wyższej półki”.
Portfolio web developera – jak je zbudować?
Wbrew pozorom, jeśli posiadasz umiejętności techniczne, stworzenie portfolio, którego design przyciąga wzrok i zapada w pamięć, nie jest dużym wyzwaniem. To, co może budzić twoje obawy, to strona wizualna. W jakim kierunku pójść i na jakich cechach się skupić?
Oto lista pięciu pomysłów i idei, które sprawią, że projektowanie portfolio stanie się łatwiejsze.
1. Powiedz, kim jesteś
I zrób to tak, żeby zrozumiał cię nawet laik. Nie każdy przeglądając projekty na github rozpozna, czym się zajmujesz i w czym jesteś dobry. Podobnie jest z portfolio: jeśli design sprawia, że odbiorca musi się zastanawiać, co robisz, prawdopodobnie opuści twoją stronę, zanim znajdzie odpowiedź na pytanie.
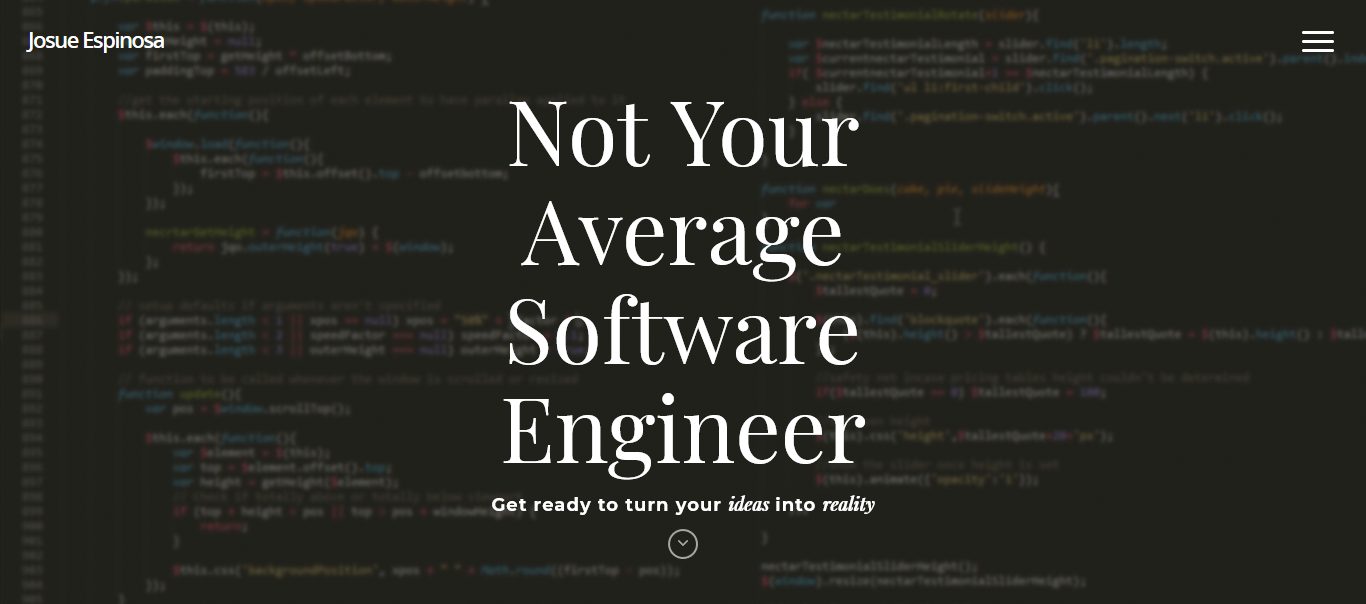
Jako przykład może ci posłużyć portfolio Josue Espiosy, amerykańskiego freelancera-web developera. Josue zaczyna od wyjaśnienia, kim jest i czym się zajmuje – dopiero po kliknięciu w przycisk na landing page zostaniesz przeniesiony do właściwego portfolio.

Już w pierwszej odsłonie dowiadujesz się, kim jest Josue i w co może wnieść do waszej współpracy. Nie ma tu żadnej listy technicznych umiejętności, tylko case studies, które pozwalają się zorientować w poziomie programisty.
2. KISS – keep it simple, stupid
Zatłoczone, przeładowane strony www są passe: utrudniają szybkie zrozumienie, czego dotyczą i odszukanie najważniejszych informacji. Jeśli utrzymujesz, że piszesz czysty i przejrzysty kod, twoja strona powinna to potwierdzać, również w warstwie wizualnej.

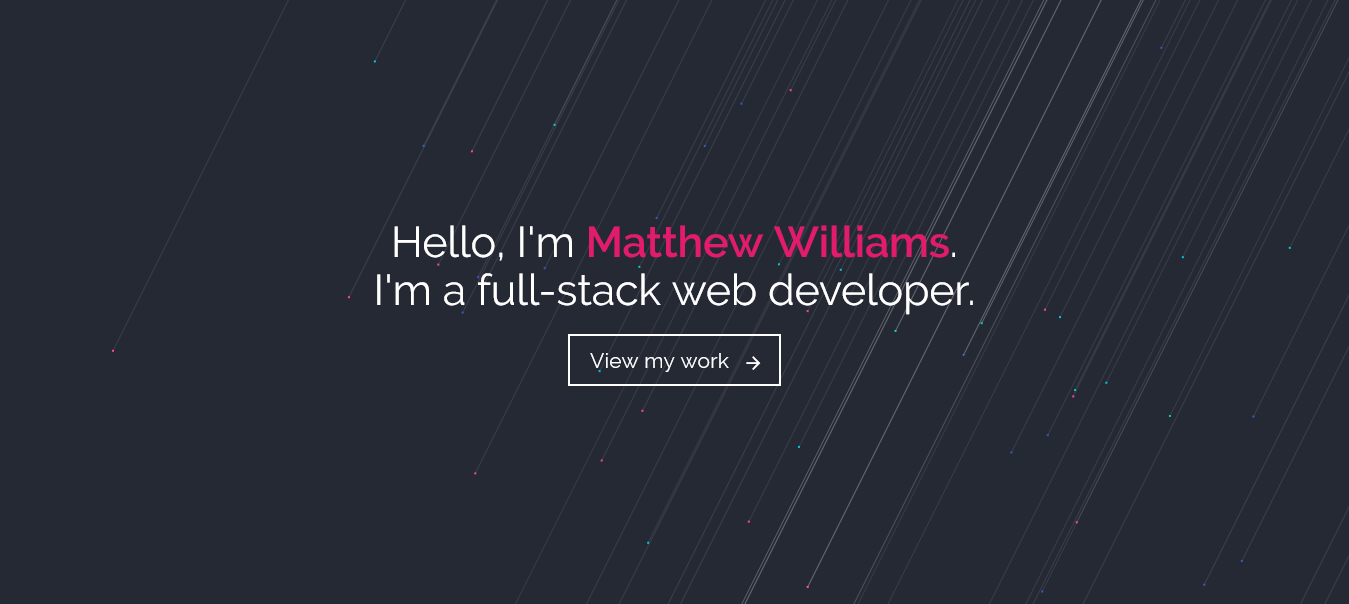
Popatrz, jak zrobił to Matthew Williams, programista z Portland. Matthew postawił na aspekt wizualny: ikony i wykresy pozwalają szybko zorientować się w jego specjalizacjach i umiejętnościach. Projkety w portfolio są również pogrupowane w zależności od wykorzystanej techniki. Chcesz wiedzieć, jakie Matthew ma doświadczenie w Node.js? Wystarczy kliknąć.
3. Lista projektów
Ty też uważasz, że listy produktów i historia zatrudnienia to nuda? Jeśli nie chce ci się mówić o sobie, niech zrobią to twoje produkty, ale zachowaj układ, do którego użytkownik jest przyzwyczajony i który odbiera jako intuicyjny.
Co możesz wykorzystać?
- animacje
- elementy interaktywne
- grafiki
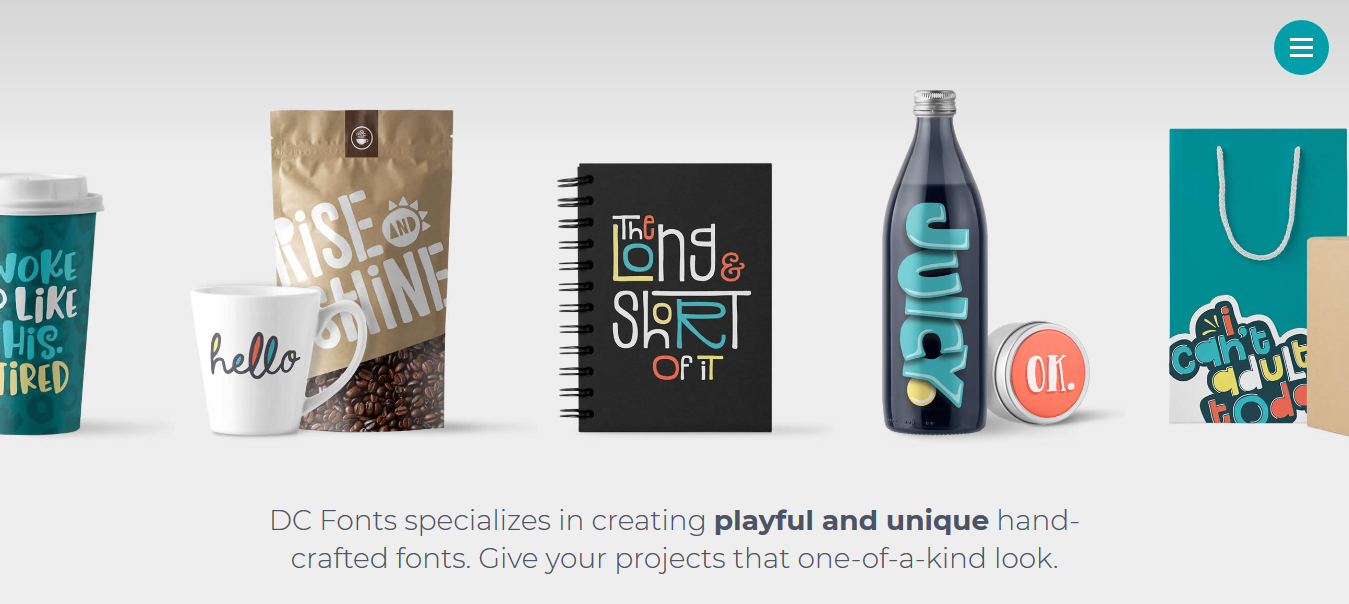
DC Fonts, zespół literników i typografów, prezentuje swoje prace w taki sposób – KLIK.

4. Szczypta szaleństwa
Oczywiście, że podchodzisz do swojej pracy profesjonalnie, ale nie chcesz kojarzyć się ze sztywnymi „białymi kołnierzykami”? Jeśli jako web developer lubisz też kolory, fonty, nietypowe layouty, możesz zaprezentować to w swoim portfolio.

Czasem, jak pokazał to Jack Jeznach wystarczy wyrazista typografia lub jeden wyróżniający się znak graficzny.

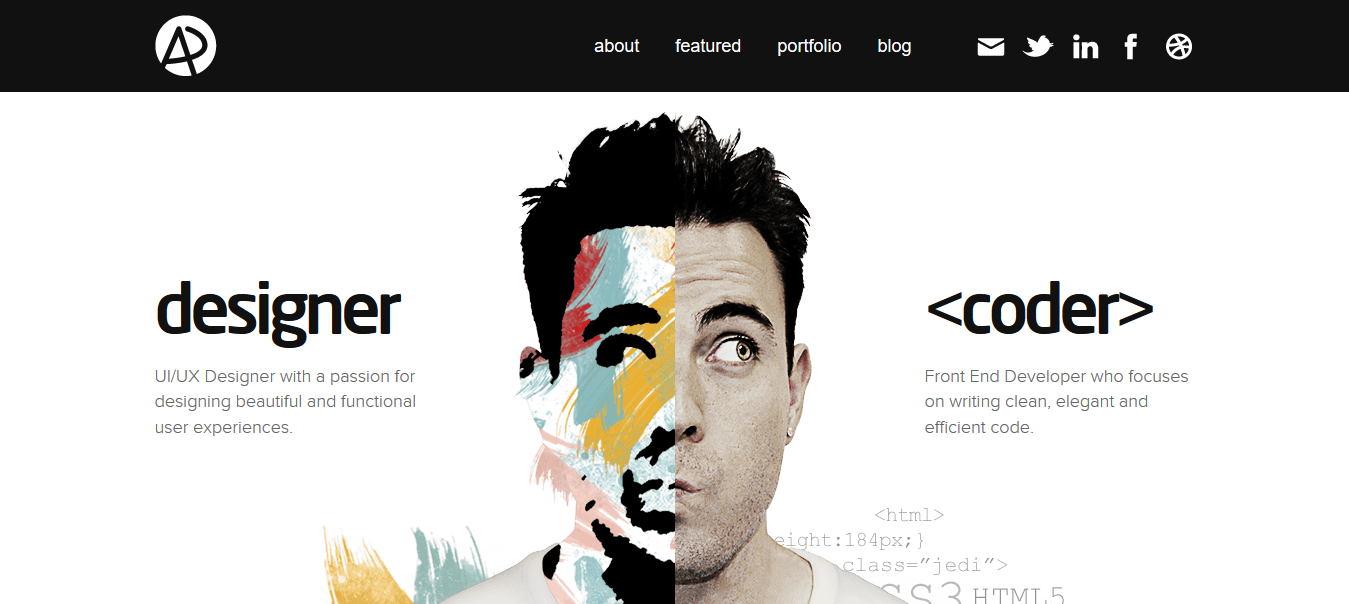
Adham Dannaway poszedł o krok dalej – jego portfolio odzwierciedla jego „podwójną” naturę jako designera i web developera.
5. Gamifikacja i interaktywność
Gamifikacja, czyli wykorzystywanie elementów rywalizacji i gry, wciąga i angażuje użytkowników – gry dostarczają rozrywki, intrygują i stanowią wyzwanie.
Najlepszym przykładem gamifikacji w portfolio jest strona domowa Robby’ego Leonardi, o której już pisaliśmy (KLIK).

Portfolio web developera – twoja kolej!
Twoje projekty mówią same za siebie, ale aby ułatwić im mówienie jednym głosem, zgromadź je w swoim portfolio. Dzięki temu pokażesz swój rozwój jako web developera, ale również zaprezentujesz pełen zestaw kompetencji i twój indywidualny styl.
A jak wygląda twoje portfolio? Dodaj swój link w komentarzu!
