Popraw swoją organizację pracy poprzez połączenie ze sobą różnych aplikacji oraz serwisów, z których często…
Wydaje się, że nie ma nic prostszego, niż zaprojektowanie strony www – potrzebujesz headera, części na główną treść, kilku zdjęć, ewentualnie stopki. Wraz z rozwojem twojego projektu szybko zorientujesz się, że to dopiero początek.
Kolejne wyzwania czekają cię przy tworzeniu landing page, formularza rejestracji, projektowaniu okienka pop-up informującego o promocji lub zachęcającego do pozostawienia adresu e-mail… Wraz z użytkowaniem strony możesz zostać poproszony również o dokonanie zmian i poprawek, jeśli badania aktywności odwiedzających wskażą, że nie wiedzą, jak poruszać się po stronie lub mają trudności z odnalezieniem potrzebnych funkcji.

Jak zaprojektować stronę, aby uniknąć wielokrotnych poprawek? Przede wszystkim nie wyważaj otwartych drzwi, ale skorzystaj z doświadczenia innych projektantów.
Pomoże ci w tym strona GoodUI.org, na której znajdziesz ponad 70 przykładów rozwiązań, które są intuicyjne i przyjazne dla użytkownika. Testy A/B przeprowadzone przez GoodUI pokazują również ich wysoką skuteczność, jeśli chodzi o podnoszenie konwersji.
Wybraliśmy dla ciebie 10 rozwiązań, które warto zaadoptować do swoich prac.
10 skutecznych rad, jak poprawić UI na stronie
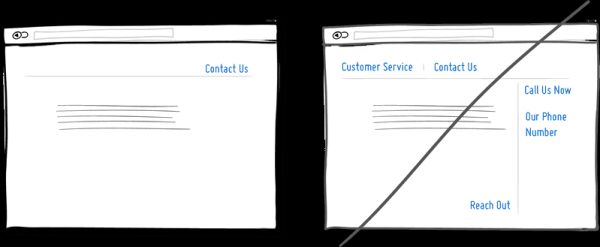
1. Łącz podobne funkcje

Wraz z rozwojem strony możesz złapać się na tym, że tworzysz podobne funkcje, sekcje strony i dodatki, które pełnią w zasadzie taką samą rolę. Zwracaj uwagę, czy nie popełniasz tego błędu i usuwaj funkcje, które się powielają, ale są np. nazwane w inny sposób.
Dlaczego ta praktyka jest ważna? Im więcej funkcji, tym bardziej skomplikowany staje się interfejs. To oznacza, że zamiast dać użytkownikowi urządzenie działające w przewidywalny i zrozumiały sposób, zmuszasz go do nauki.
Połącz podobne funkcje i staraj się utrzymać je w jednym miejscu.
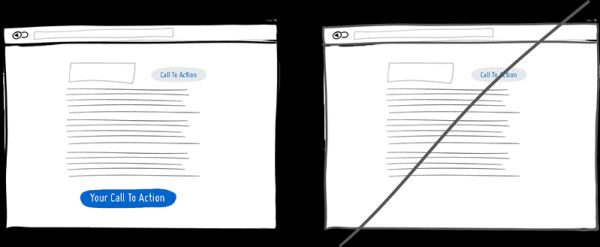
2. Używaj powtórzeń

Zależy ci na tym, aby użytkownik wykonał na stronie konkretną czynność, np. zostawił swój mail lub złożył zamówienie? Na dłuższych stronach ma sens powtarzanie call to action w kilku miejscach lub umieszczania go na kolejnych podstronach. Unikaj jednak upychania go na początku każdego akapitu na krótkiej stronie – nie osiągniesz nic poza irytowaniem użytkownika.
Dobrym rozwiązaniem jest umieszczenie dyskretnego call to action na górze strony, a kolejnego na dole, czyli w miejscu, w którym użytkownik zastanawia się, co zrobić dalej i gdzie wezwanie do działania ma najwięcej szans na to, aby odnieść sukces.
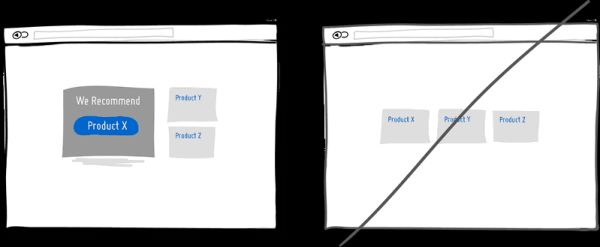
3. Dawaj rekomendacje zamiast opcji

Im więcej opcji do wyboru tym mniejsze prawdopodobieństwo podjęcia decyzji. Aby oszczędzić użytkownikowi trudu analizowania, która opcja jest dla niego najlepsza, zarekomenduj rozwiązanie, które jest najbardziej korzystne dla przeciętnego odwiedzającego.
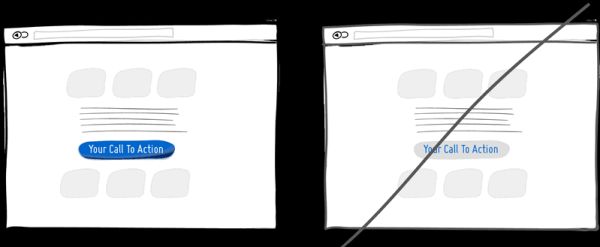
4. Wykorzystaj kontrast

Ciemny kolor przycisku na jasnym tle, font pogrubiony zamiast zwykłego, cień tworzący wrażenie głębi na płaskiej stronie – możliwości jest sporo. Spróbuj wyróżnić call to action tak, aby zachowało spójność zresztą projektu, jednak dało się łatwo zauważyć.
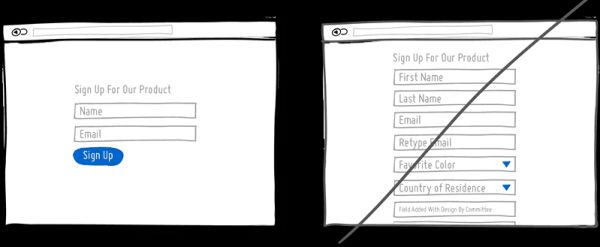
5. Zmniejszaj ilość pól w formularzach

Nikt z nas nie lubi wypełniania niekończących się rubryczek, dlatego staraj się, aby w pierwszym kroku – na przykład rejestracji, potwierdzenia zakupów itp. – było jak najmniej pól do wypełnienia. Pytaj tylko o rzeczy niezbędne, ponieważ każde kolejne pole to większa szansa na to, że użytkownik się zniechęci i porzuci cały formularz.
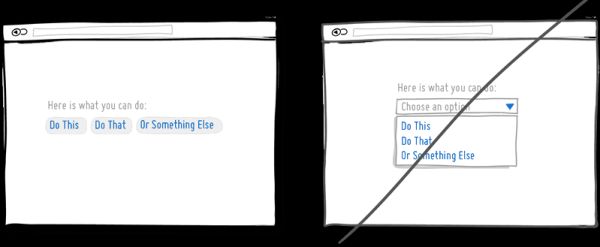
6. Pokazuj opcje zamiast je ukrywać

Rozwijane menu oznacza, że zmuszasz użytkownika do wykonania dodatkowej pracy, a przy tym ryzykujesz, że pominie on pewne opcje. Jeśli są one istotne z punktu widzenia konwersji, warto rozważyć ich mocniejsze wyeksponowanie.
Rozwijane menu możesz wykorzystać przy tych wyborach, które są przewidywalne i nie wymagają uczenia się nowych umiejętności – na przykład lokalizacje lub kalendarze.
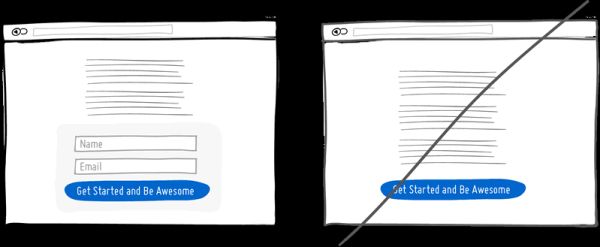
7. Eksponuj formularze zamiast tworzyć dla nich osobne strony

Dotyczy to zwłaszcza stron typu landing page, na których chcesz zachęcić odwiedzającego do rejestracji, założenia konta itd. Korzystniejsze może być dołączenie formularza już na landing page, bez przenoszenia jej na stronę konwersji.
Dzięki temu ograniczysz do minimum liczbę niezbędnych kroków, oszczędzisz czas użytkownika i obudzisz przekonanie, że formularz nie będzie zbyt długi (pamiętasz punkt 5?).
8. Stopniuj zainteresowanie zamiast wymuszać dalsze kroki

Zamiast prosić użytkowników od razu o rejestrację, spróbuj najpierw poprosić ich o wykonanie czegoś, co zademonstruje wartość usługi. Dotyczy to zwłaszcza produktów, które łatwo spersonalizować, a to sprawi, że będą bardziej skłonni zostawić dodatkowe informacje w procesie rejestracji.
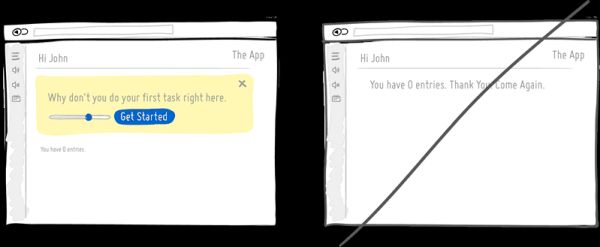
9. Projektuj uwzględniając sytuację Zero Data

Zwykle tworząc stronę projektujesz ją z myślą o sytuacji, w której masz kilka, kilkanaście lub więcej danych. Tymczasem najbardziej prawdopodobny scenariusz to wzrost ich ilości od sytuacji Zero Data. Warto zadbać właśnie o tę pierwszą sytuację, kiedy na stronie nie ma jeszcze danych do wyświetlenia, a widok pustego konta może zniechęcać użytkownika.
Zamiast pokazywać pusty ekran, zademonstruj działanie strony lub aplikacji, daj kilka rad – nowi użytkownicy w sytuacji Zero Data to wdzięczni odbiorcy takich treści.
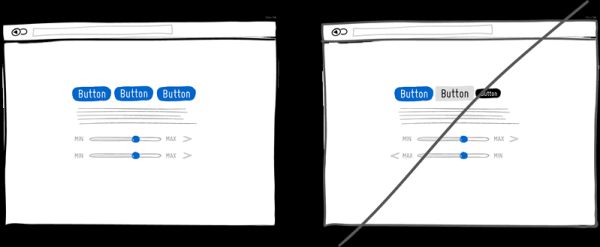
10. Trzymaj się spójności zamiast zmuszać ludzi do uczenia się od nowa

O tym, jak ważna jest spójność w każdej dziedzinie projektowania, pisaliśmy już TU. Spójny UI to doskonały sposób na to, aby oszczędzić użytkownikowi uczenia się od nowa każdej funkcji i opcji na stronie lub w aplikacji.
Kiedy przechodzimy do kolejnych ekranów lub wciskamy przyciski, uczymy się, czego się spodziewać i jak mają wyglądać kolejne kroki. Spójność sprawia zatem, że korzystanie z aplikacji jest bardziej przyjazne i intuicyjne.
Aby uzyskać ten efekt, wykorzystaj kolory, pozycje, rozmiary, kształty, fonty, położenie i wykonanie określonych czynności.



