Nawet jeśli nie projektujesz stron, a zajmujesz się content marketingiem czy SEO, podstawowa wiedza dotycząca…
7 sposobów na poprawienie usability
Tworzenie tekstów na potrzeby stron internetowych stawia przed copywriterem pewne wyzwania. Najważniejszym jest to, na ile tekst jest łatwy do „przeskanowania” i zrozumienia dla odwiedzających. Im bardziej czytelna jest treść, tym większa szansa, że czytelnicy zrozumieją ją i udostępnią innym.

Jakie techniki można wykorzystać, aby poprawić czytelność i uczynić stronę bardziej przyjazną użytkownikom? Przedstawiamy porady opracowane na podstawie sugestii i doświadczeń eksperta w tej dziedzinie, Jakoba Nielsena.
Na początek
Czytelny, przejrzysty content to połączenie dobrego designu strony i wartościowej treści. Zwróć uwagę, czy nagłówki, akapity, przerwy w tekście, typografia i kolory działają na twoją korzyść! Ich rolą jest nie tylko tworzenie wizualnej oprawy dla tekstu, ale dzielenie go na łatwe do „przeskanowania” niewielkie bloki tekstu.
Pamiętaj:
- używaj krótkich zdań łatwych do zrozumienia
- twoja typografia powinna maksymalnie ułatwiać ogarnięcie wzrokiem niewielkich partii tekstu
- tekst musi być łatwy do „przeskanowania”. Użytkownicy internetu czytają tylko 28% treści każdego artykułu!
Bądź zwięzły
Czasy wielotomowych powieści minęły bezpowrotnie. Jeśli nawet ta forma sprawdza się jeszcze w prozie, zapomnij o długich tekstach w sieci. Użytkownicy w sieci są podatni na rozproszenia uwagi i jeśli szybko nie przekażesz głównej myśli swojego tekstu, ryzykujesz utratę ich koncentracji.
Współczesny czytelnik szuka słów kluczowych i nie porusza się po stronie w sposób linearny, od góry do dołu, ale raczej „skacze” po jej zawartości.
Jak poprawić usability i czytelność na swojej stronie?
- Pozbywaj się niepotrzebnych słów
- Skracaj zdania i akapity
- Używaj prostych i zrozumiałych słów
- Gdy to możliwe, zastępuj słowa cyframi
Jeśli interesuje cię, jakie są naukowe podstawy optymalnej długości słów i zdań, zerknij na anglojęzyczną Wikipedię
Używaj nagłówków
Czytelnicy w internecie sprawdzają zawartość stron skanując „bloki” tekstu w poszukiwaniu tego, który jest potrzebny. Kiedy patrzymy na stronę, nie postrzegamy jej jako całości, ale jako oddzielne części z informacjami.
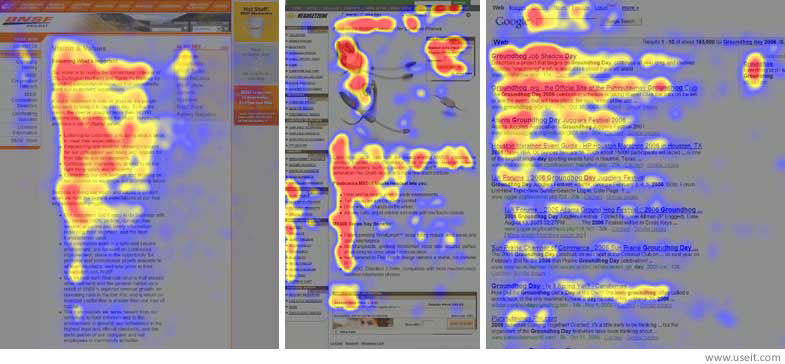
Badania przeprowadzone przez Nielsena wykazały, że gdy przeglądamy strony internetowe, nasze oczy poruszają się według kształtu litery F. Śledzimy wyraźne linię nagłówka i prześlizgujemy się wzrokiem po bloku tekstu aż do kolejnego nagłówka.

Jak wykorzystać „schemat litery F” w naszych tekstach?
- używaj nagłówków
- zorganizuj swój tekst w niewielkie fragmenty: jeden akapit = jedna myśl
- używaj słów kluczowych w nagłówkach – pomożesz czytelnikom szybko przeskanować tekst
Pomagaj czytelnikom „skanować” tekst
Jak pokazaliśmy to wyżej, czytelnicy… nie czytają. Nie chcesz nikogo zniechęcać do treści, które tworzysz, dlatego zamiast trzymać się starych, „klasycznych” wzorców, zaadaptuj te, które są najwygodniejsze dla twoich użytkowników!
Jak ułatwić skanowanie tekstu?
- Pierwsze dwa słowa nagłówka przyciągają najwięcej uwagi, dlatego postaraj się, aby niosły najwięcej treści
- Używaj słów kluczowych odpowiadających treści tekstu
- Używaj „odwróconej piramidy” przy organizowaniu informacji w tekście; zacznij od najważniejszych aż do mniej istotnych
Używaj wypunktowań i list
Co przyciąga uwagę czytelników na dłużej? Listy, wypunktowania i formatowanie tekstu – przede wszystkim pogrubienia i kursywy.
Te formy organizowania tekstu przyciągają zainteresowanie, ponieważ odróżniają się na tyle zwyczajnie sformatowanego tekstu. Zwiększają także prędkość czytania, bo dzielą tekst na mniejsze fragmenty, przełamują jego monotonię i ułatwiają odszukanie ważnych informacji.
Jak używać wypunktowań i list?
- Zastanów się, czy możesz podzielić akapit na wypunktowane listy
- Podkreślaj ważne informacje pogrubieniami i kursywą
Używaj przestrzeni
Nie, nie chodzi o to, aby wypełniać każdy fragment wolnego miejsca. Weź sobie do serca zasadę grafików: tekst, podobnie jak obraz, musi „oddychać”. Przestrzeń wokół tekstu pozwala łatwiej wyodrębnić kolejne sekcje i sprawia, że stają się bardziej czytelne. Już drobne zmiany w szerokości marginesów i długości akapitów oddzielonych wolną przestrzenią mają zasadniczy wpływ na czytelność tekstu!
Jak możesz wykorzystać wolną przestrzeń?
- Oceń typografię i ilość wolnej przestrzeni. Jeśli to potrzebne, wprowadź zmiany w kodzie CSS.
- Poświęć trochę czasu, aby zorientować się, jak CSS wpływa na rozplanowanie wolnej przestrzeni (szerokość marginesów, wysokość linii oddzielającej akapity). Podstawowe informacje możesz znaleźć tu.
Używaj przyjaznego linkowania
Trudno przecenić znaczenie linków umieszczonych w tekście, szczególnie jeśli prowadzą dalej do stron z wartościowym contentem. Warto zadbać, żeby to użyteczne narzędzie naprawdę służyło czytelnikom.
Czy twoja strona potrzebuje redesignu?
Jak uczynić linki bardziej przyjaznymi?
- Zawsze używaj odrębnego stylu (najlepiej koloru) dla zaznaczenia, które linki użytkownik już odwiedził
- Używaj atrybutu „tytuł”, aby zamiast całego adresu odsyłacza wyświetlał się inny, bardziej wartościowy tekst.
Wykorzystuj ilustracje
Zdjęcia, infografiki, listy, tabele – to wszystko jest warte więcej niż setki słów. Używanie dobrze dobranych ilustracji podnosi czytelność twojej strony i pozwala uniknąć za długich bloków tekstu. Czasem jedna infografika oszczędza kilku akapitów nudnych analiz!
Ponadto badania przeprowadzone przez Nielsena wskazują, że użytkownicy zwracają znacznie większą uwagę na ilustracje niż na sam tekst.
Możesz także wykorzystać obrazy do rozbicia dłuższych akapitów, aby dać czytelnikowi chwilę wytchnienia.
Uważaj – stockowe zdjęcia, które mają służyć jako ozdoba tekstu, a nie jego dopełnienie, są ignorowane. Dowiedziono, że usunięcie niepotrzebnych, mało komunikujących zdjęć sprawiło, że… ilość zapamiętanych treści wzrosła aż o 34%! Jeśli zatem twoja strona nastawiona jest na rozpoznawanie marki i generowanie konwersji, nadmiar stockowych zdjęć nie działa na twoją korzyść.
- Jak mądrze wykorzystać potencjał ilustracji?
- Wybieraj zdjęcia, które dopełniają tekst
- Unikaj stockowych zdjęć, które nie niosą żadnej treści
- Nie wykorzystuj ilustracji tylko „do ozdoby”
10 powodów, dla których masz wysoki współczynnik odrzuceń
Ta lista oczywiście nie jest kompletna ani nie wyczerpuje całkowicie zagadnienia. Jeśli masz inne doświadczenia i pomysły, podziel się z nami w komentarzach!




