CTA, czyli call to action, to wezwanie do działania, które kierujesz do użytkownika strony lub aplikacji, czytelnika bloga, klienta sklepu – każdego, kto odwiedza twoją stronę, a komu chcesz zaproponować swoje usługi.
Call to action znajdziemy więc w większości aplikacji mobilnych zawierających zakupy, na wszystkich landing pages, na stronach www firm, w sklepach internetowych i na blogach.
CTA zachęcają do rejestracji, zapisania się na newsletter, zostawienia kontaktu, zamówienia usługi, dokonania zakupów – zakres jest tak szeroki, jak potrzeby i pomysłowość właściciela strony.
CTA przybiera najczęściej postać mniej lub bardziej rzucającego się w oczy przycisku, który przekierowuje do dalszej strony (formularza kontaktowego, zamówienia, płatności itp.).

Komunikat wzywający do działania musi być więc relatywnie krótki (przycisk ma ograniczoną wielkość), oraz na tyle jasny, żeby nie pozostawiał wątpliwości, jakie działanie jest wymagane i w jakim celu.
Wydaje ci się, że nie ma nic prostszego? Rzeczywiście, call to action w postaci prostych wykrzykników w stylu „kup teraz!” lub „zamów wycenę” trudno napisać krócej, wyraźniej i lepiej. A jednak tworzenie haseł na przyciski wzywające do działania również wymaga pewnej finezji: przycisk CTA może budzić ciekawość („Dowiedz się więcej”), zaangażowanie („Bądźmy w kontakcie”) i operować językiem korzyści („Tak, chcę odebrać 20% zniżki”). CTA może być czymś bardziej charakterystycznym i pomysłowym niż “kup teraz”.
Błędy w call to action: jakich praktyk unikać?
Nawet najlepsze CTA nie spełni swojego zadania, jeśli… zaginie w treści strony, będzie słabo widoczne lub znajdzie się w miejscu, którego użytkownicy nie zauważają.
Aby call to action było skuteczne, nie może również pojawić się zbyt wcześnie lub występować w otoczeniu innych call to action, które wzywają do różnych czynności.

Im więcej wyboru dasz użytkownikowi (zapisanie się do newslettera, zrobienie zakupów, wysyłka oferty, inne usługi), tym mniejsza szansa, że wykona jakiekolwiek działanie, nie wspominając o tym, na którym zależy ci najbardziej.
Gdzie zatem umieścić wezwanie do działania tak, aby było skuteczne i spełniało swoją rolę?
Skuteczne call to action: gdzie je umieścić?
Do niedawna najpopularniejsza zasada dotycząca call to action zakładała, że przycisk powinien mieścić się nad „zagięciem strony”. Fold, czyli właśnie zagięcie, to obszar widoczny w całości na ekranie urządzenia użytkownika, zanim przesunie stronę niżej. Zgodnie z tą teorią CTA powinno zatem być widoczne od pierwszej chwili dla każdego odwiedzającego stronę, bez konieczności scrollowania witryny.
Ta zasada była skuteczna do momentu pojawienia się coraz większej ilości urządzeń mobilnych. W praktyce „zagięcie” trudno wciąż stosować jako sztywną granicę, skoro nie do końca wiadomo, gdzie wypadnie na jakim urządzeniu.
Co więcej, strona od nagłówka krzycząca „kup mnie”, „podaj maila” jest mało przekonująca.

Wraz z rosnącą konkurencją oraz rosnącą świadomością użytkowników, potrzebujesz dobrego contentu, aby przekonać użytkownika do działania.
Dlatego właśnie przycisk CTA najlepiej umieścić tam, gdzie użytkownik… najprawdopodobniej będzie gotowy do działania.
Ktoś, to trafia na twoją stronę po raz pierwszy, nie wie, kim jesteś ani co możesz mu dać, dlatego raczej niechętnie dokona pierwszego zakupu i od razu zapisze się na newsletter. Jeśli już „od progu” będziesz naciskać na podjęcie działania, ryzykujesz, że twoja strona zostanie odebrana jako niezbyt godna zaufania witryna nachalnego sprzedawcy.
Na skuteczność CTA wpływa zatem nie tylko miejsce, w jakim się pojawia, ale również jego kontekst i otoczenie. Wezwanie do działania umieszczone poniżej magicznej linii zagięcia może być równie skuteczne jak to, które znajdzie się powyżej, jeśli jest to decyzja przemyślana i wynikająca z pomysłu na całość strony.
Najlepsze miejsce na call to action – diagram Gutenberga
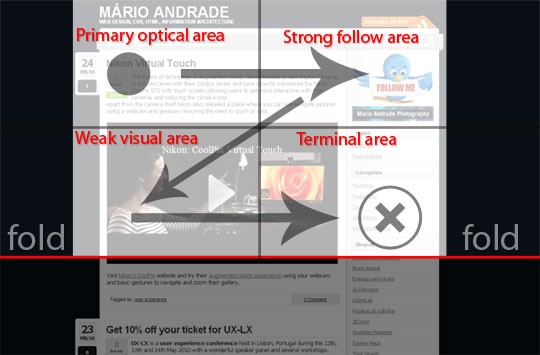
Diagram Gutenberga to nic innego, jak schemat obrazujący nawyki czytania tekstu w krajach zachodnich: od lewej do prawej, od góry do dołu. Diagram Gutenberga w prosty sposób dzieli stronę – i w książce, i w internecie – na obszary, które zwracają uwagę bardziej i na te, do których dotrze najmniej czytelników.
Dobrze obrazuje to ilustracja zamieszczona w tym wpisie na stronie Medium.com.

I tak lewy górny róg to primary optical area, obszar największego zainteresowania, na który odruchowo pada wzrok odbiorcy. Każdy z nas zauważa ten obszar w pierwszej kolejności – nieprzypadkowo to właśnie tu znajduje się zwykle logo firmy. W naturalny sposób wzrok odbiorcy przesunie się poziomo w strong follow area, czyli w prawy górny róg. Ten obszar traktowany jest jako naturalna kontynuacja primarly optical area oraz informacji, jakie są w niej zawarte.
Weak visual area to z kolei lewy dolny róg: tutaj dotrą osoby zainteresowane górną częścią strony, ale w naturalny sposób będą przywiązywały mniejszą uwagę do umieszczonych tu treści. Sąsiaduje z nią terminal area, prawy dolny róg: podświadomie spodziewamy się znaleźć tu konkluzję, zakończenie wcześniejszych komunikatów. Paradoksalnie, to dobre miejsce na zamieszczenie video, linków, formatek do wypełnienia, przycisków CTA.
Najlepsze miejsce na call to action dla krótkich i długich stron – mapa ciepła
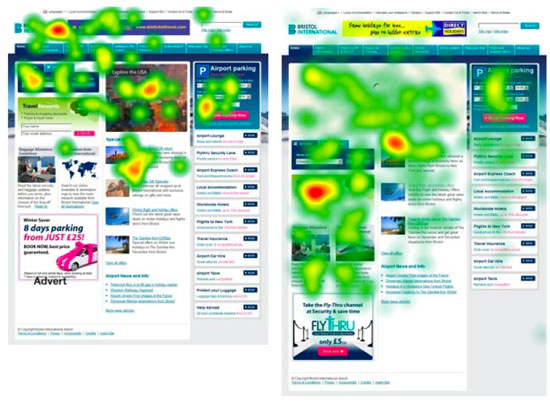
Mapa ciepła to diagram pokazujący obszary twojej strony www, które przyciągają najwięcej uwagi użytkowników (ruch myszką, kliknięcia). Jest to niezwykle przydatne narzędzie do optymalizacji contentu strony oraz jej wyglądu – mapę ciepła uzyskasz dzięki takim narzędziom, jak np. hotjar.
Poniższy diagram, zamieszczony w tym wpisie serwisu Unbounce.com pokazuje, jak rozkłada się zainteresowanie czytelników na dwóch typach stron www: relatywnie krótkich, z częścią „nad zagięciem” wypełnioną informacjami, oraz dłuższych.
Zwróć uwagę, jak rozkład contentu wpływa na zwrócenie uwagi czytelnika na część „pod zagięciem” na dłuższych stronach.

Call to action na krótszych stronach: twoja strategia
Umieszczanie call to action w górnej części strony (nad „zagięciem”) to wciąż popularna taktyka. Jeśli twoja strona, np. landting page, jest relatywnie krótka i nie ma na niej wielu treści wymagających uwagi, rozważ umieszczenie call to action w obszarze terminal area.
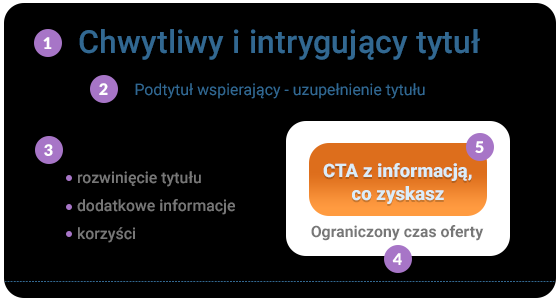
Twój „przepis” na call to action może zatem wyglądać tak:

Kluczem do sukcesu będzie tu spójność oraz czytelny, przekonujący komunikat.
Zaczynasz od nagłówka, który ma zainteresować odbiorę i określić, na czym polega oferta. Nagłówek uzupełnisz podtytułem, w którym możesz rozwinąć myśl z tytułu.
Aby przekonać odbiorcę, wypisz również unikatowe cechy oferty, korzyści, jakie przynosi i inne ważne informacje w wypunktowanej liście: jest ona łatwiejsza do przeczytania.
Call to action umieść w terminal area, gdzie będzie naturalnym uzupełnieniem wszystkich powyższych komunikatów. Wezwanie do działania warto również wzbogacić informacją o czasie trwania oferty, zwłaszcza jeśli jest limitowany.
Pod “zgięciem” czy “nad zgięciem”: najlepsze miejsca na call to action – podsumowanie
Pomysłowa aplikacja, przemyślana i estetyczna strona, sklep z atrakcyjną ofertą: to wszystko nie zawsze wystarcza, aby zachęcić i przekonać użytkownika do podjęcia działania.
Tę rolę spełniają przyciski call to action, które wskazują odwiedzającemu, jakie działanie powinien podjąć i co zrobić dalej. Call to action mogą budzić zaangażowanie, intrygować i przekonywać – to coś więcej niż tylko prosty komunikat.
Dla skuteczności przycisku wezwania do działania ma znaczenie również miejsce, w którym się znajduje. W wyborze najlepszego położenia pomogą ci takie narzędzia, jak diagram Gutenberga oraz mapa ciepła.
Krótkie landing pages i dłuższe strony domowe wymagają innych strategii umieszczania call to action. Już za tydzień omówimy najlepsze praktyki i pomysły na skuteczne call to action dla dłuższych stron!
