Zarządzanie grafikami na stronach www Trudno wyobrazić sobie stronę www bez zdjęć. Nie zawsze…
Cheat sheets dla projektantów stron – typografia, aplikacje mobilne i podstawy CSS
Czego potrzebujesz do zaprojektowania strony? Niezbędna będzie wiedza z zakresu programowania, grafiki, typografii i optymalizacji. Jeśli nie wiesz, od czego zacząć, przygotowaliśmy zestaw cheat sheets, ściągawek, dla web developerów i projektantów. Dowiecie się z nich, gdzie nauczyć się podstaw CSS, jak zaprojektować skuteczną landing page, czym się kierować przy tworzeniu zestawień fontów.
A jeśli zamiast strony www planujesz stworzenie materiałów promocyjnych do druku, mamy dla ciebie ściągawkę pre-press, podpowiedzi, jak edytować czarno-białe zdjęcia i jak dobrać obiektyw, aby otrzymać zdjęcia w odpowiedniej rozdzielczości.
Kodowanie dla web developerów
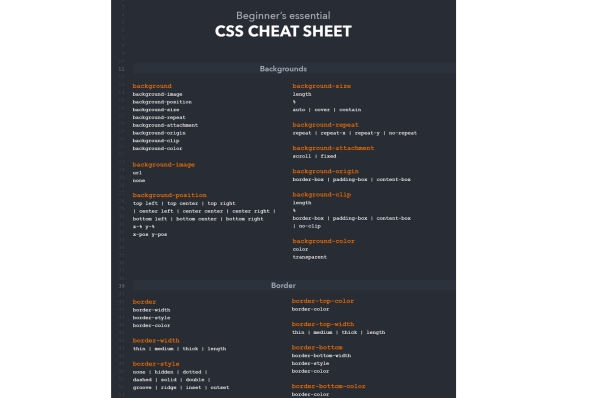
CSS – mini-podręcznik

Ta ściągawka do CSS3 liczy sobie aż 29 stron i można śmiało nazwać ją małym kompendium wiedzy. Znajdziecie tu informacje, jak projektować tła i kolumny, jak używać fontów i tworzyć teksty, listy znaczników CSS oraz podstawy projektowania UI.
Źródło
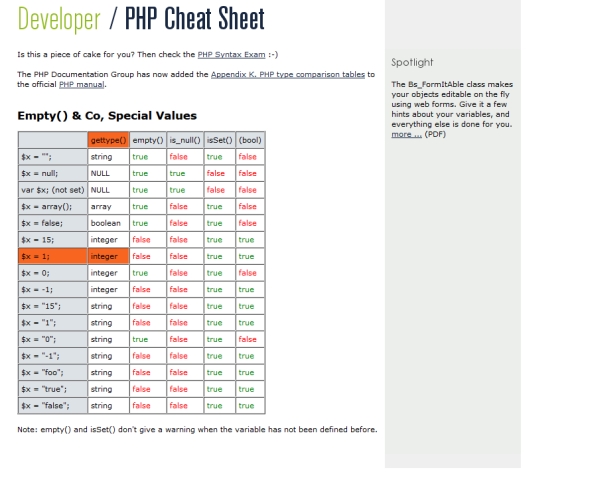
PHP – porównanie wartości

Ta ściągawka przedstawia porównanie empty(), gettype(), is_null(), isSet() and bool() z różnymi wartościami, które dają w efekcie zmiany w wartościach true i false.
W tym samym linku znajdziecie także tabelę wartości z operatorami == i ===.
Źródło
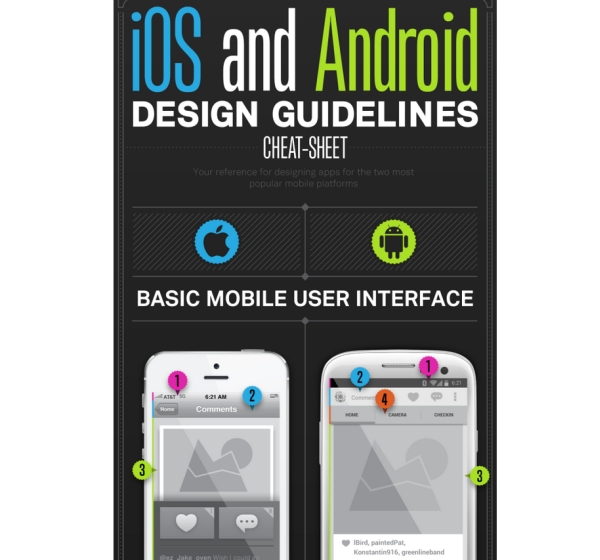
iOS i Android – poradnik dla projektantów aplikacji mobilnych

Jak zaprojektować layout aplikacji na oba systemy, aby był przyjazny dla użytkownika i dostosowany do specyfiki obu środowisk? Ściągawka zawiera przykładowe interfejsy, optymalne wielkości ikon i rozdzielczości ekranów.
Źródło
Landing page
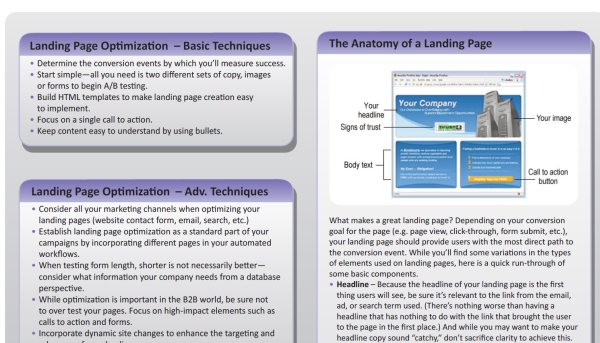
Optymalizacja landing dla początkujących

Jak zaprojektować landing page, która zapewni ci wysoki wskaźnik konwersji? Ta ściągawka podpowie, na które elementy landing page zwrócić uwagę, aby stworzyć profesjonalną stronę.
Źródło
Optymalizacja landing page dla zaawansowanych

Twoja landing page jest gotowa do dalszych testów? Ta ściągawka, opracowana przez specjalistów z Marketo, zawiera kilka sugestii i wskazówek – co poprawić, jak przeprowadzać testy i na czym się skupić, aby osiągnąć wyższe wskaźniki konwersji.
Źródło
Typografia i layout
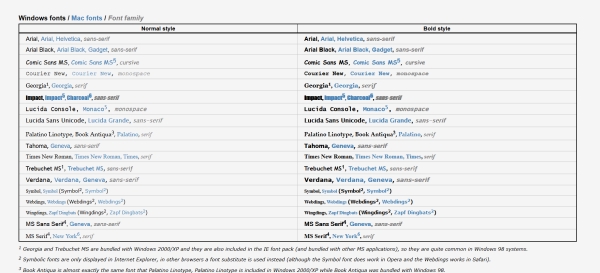
Fonty Windows i Mac

Większość najpopularniejszych fontów ma swoje odpowiedniki na Windows i na Mac. Jeśli chcesz się upewnić, czy wybrany przez ciebie font jest obsługiwany przez obydwa systemy, ta lista ci się przyda.
Źródło
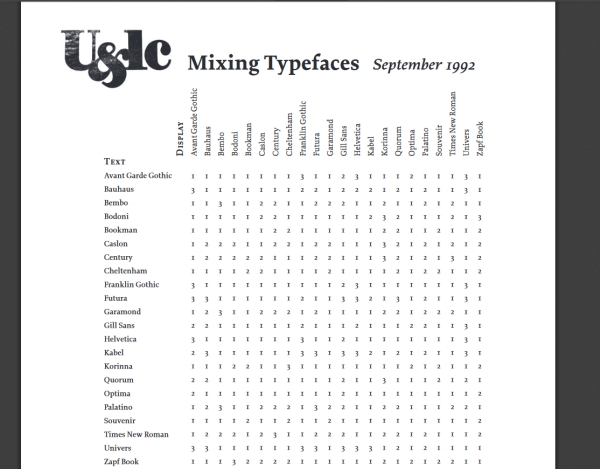
Łączenie fontów

Co sprawia, że zestawienia różnych krojów pisma wyglądają atrakcyjnie, a inne z kolei sprawiają wrażenie pospolitych i nudnych? Jeśli masz wątpliwości, czy twój projekt jest udany, zerknij na ten klasyczny wykres U&lc. Możesz także przeanalizować pary ocenione przez projektantów, aby poznać ogólną zasadę komponowania fontów i tworzyć własne zestawienia.
Źródło
Grafika, DTP i pre-press
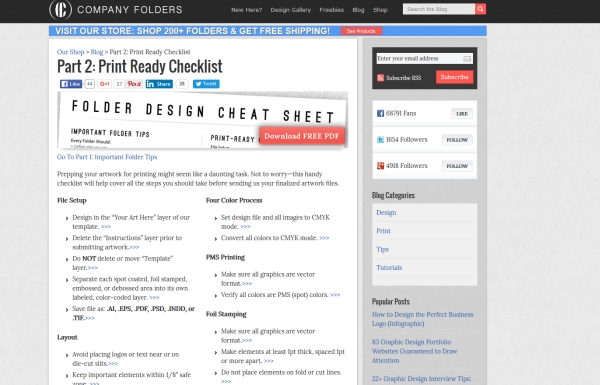
Pre-press i przygotowanie do druku

Projektowanie dla sieci i projektowanie przeznaczone do druku rządzą się różnymi prawami. Zanim prześlesz materiały reklamowe do drukarni, sprawdź w naszej ściągawce, na jakie szczegóły zwrócić uwagę, aby przy odbiorze gotowych wydruków uniknąć nieprzyjemnej niespodzianki.
Źródło
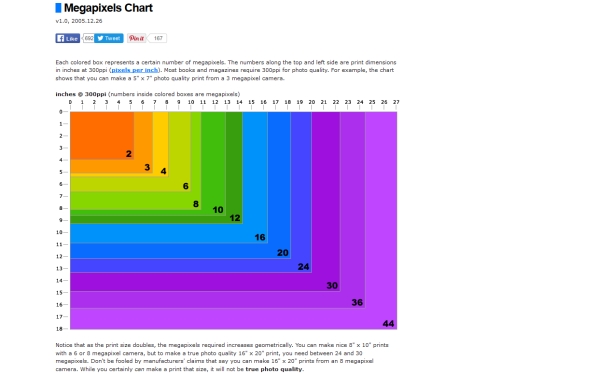
Rozdzielczość zdjęć i rozdzielczość obiektywu

Ta ściągawka przyda się grafikom i fotografom. Skale na wykresie odpowiadają standardowym wymiarom zdjęć i ilustracji, liczba na kolejnych polach wewnątrz wykresu – ilości megapikseli, które potrzebne będą do zrobienia fotografii o standardowej rozdzielczości 300 ppi.
Źródło
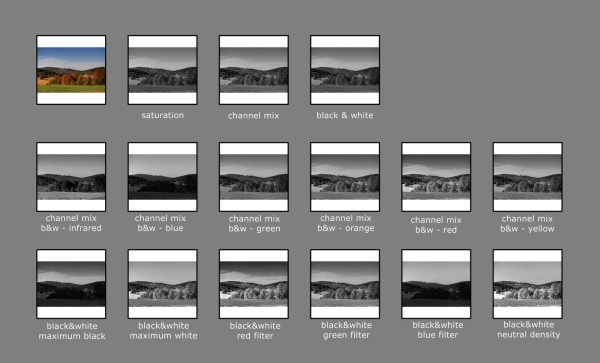
Konwersja zdjęć do czerni i bieli w Photoshop

Jeśli chcesz osiągnąć artystyczne efekty w zdjęciach czarno-białych, skorzystaj z tej ściągawki: znajdziesz tu wskazówki, jak ustawić balans i nasycenie oraz jak edytować kanały, aby wydobyć piękno z czarno-białej fotografii.
Źródło




