Czytelność i przyjazność strony www i aplikacji zależą między innymi od kroju pisma i jego wielkości, jakich używasz w projekcie. Web developerzy i programiści aplikacji mobilnych potrzebują zatem narzędzi, które ułatwiają porównywanie fontów, identyfikowanie ich, a wreszcie wybór najlepszego i „podgląd” na stronie lub aplikacji.
Typografia nie tylko wpływa na użyteczność strony, ale również odpowiada za wrażenia estetyczne a także… ułatwia odbiorcy dokonanie oceny, czy jest to produkt skierowany do niego. Ważną rolę w tworzeniu identyfikacji wizualnej i wizerunku firmy odgrywają właśnie fonty.

Web developerzy nie zawsze posiadają specjalistyczną, pogłębioną wiedzę z dziedziny typografii, która umożliwi dokonanie właściwego wyboru „bez pomocy z zewnątrz”.
Rozróżniasz font szeryfowy od bezszeryfowego lub grotesk od pisanki? Połowa sukcesu za tobą. Nie czujesz się zbyt pewnie zestawiając ze sobą dwa pisma? Skorzystaj z przygotowanej przez nas listy narzędzi typograficznych dla webdeveloperów.
1. Inspiracje i typograficzne nowości – Discover.typograpfhy

Tę witrynę prowadzi znana gisernia i odlewnia czcionek Hoefler&Co i samo to daje gwarancję jakości. Discover.typography to strona poświęcona typograficznym eksperymentom, nowoczesnym layoutom i pięknej typografii, która wyznacza trendy. Zaglądaj tu, jeśli szukasz inspiracji i chcesz uniknąć nudy w swoich projektach.
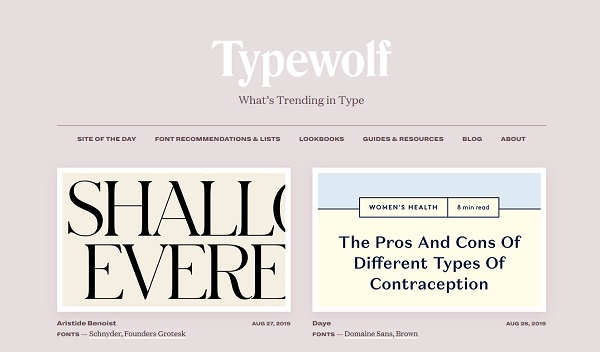
2. Trendy w typografii – Typewolf

Na tej stronie znajdziesz regularnie postowane piękne zestawienia fontów, inspirujące przykłady typografii internetowej oraz nowości z warsztatów odlewniczych.
3. Zestawienia fontów – Font Flame

Tinder dla fontów? Czemu nie. Font Flame generuje zestawienia fontów, oparte na sprawdzonych wzorcach, operując kontrastem elementów i charakterem fontów (np. font z szeryfami blokowymi elegancka renesansowa antykwa). Nie podoba ci się takie zestawienie? Kliknij „hate” i szukaj dalej.
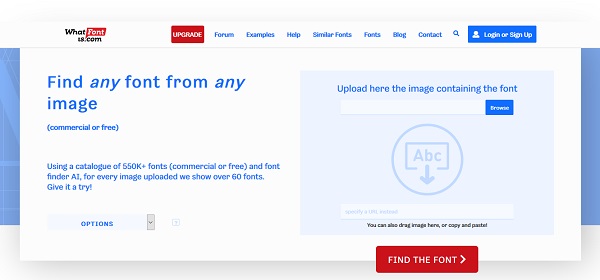
4. Jaki to font – What font is?

Znalazłeś swój wymarzony font, widzisz go na stronie, infografice, memie… i nie masz pojęcia, o to jest? What font is to praktyczna wyszukiwarka fontów na podstawie dostarczonego obrazu, z której możesz skorzystać zarówno w projektach prywatnych, jak i komercyjnych.
5. Podgląd fontów na stronie lub w aplikacji – Flipping Typical

Typografowie i graficy na ogól dysponują olbrzymimi kolekcjami fontów. Jeśli ty również nie możesz oprzeć się pokusie pobrania jeszcze jednego ślicznego fontu, a potem dokonanie wyboru jednego z nich na stronę okazuje się zadaniem ponad siły, Flipping Typical to rozwiązanie dla ciebie.
Narzędzie wyświetla fonty, jakie masz zainstalowane na swoim twardym dysku i umożliwia sprawdzenie, jak dany tekst będzie wyglądał na prawdziwej stronie – zwiększ lub zmniejsz jej rozmiary, aby sprawdzić czytelność i skalowalność.
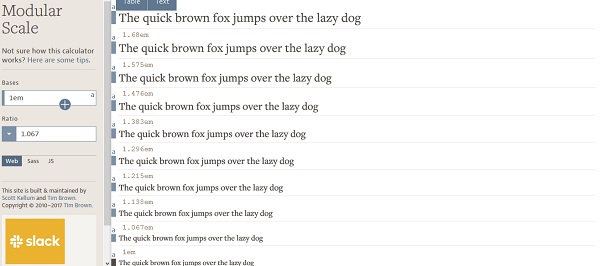
6. Ustalanie hierarchii fontów – Modular scale

Wielkość liter ma znaczenie równie duże, jak kolejność komunikatów. Operując stopniem pisma zwracasz uwagę czytelnika na określone fragmenty lub właśnie ukrywasz je przed jego wzrokiem. Oznacza to, że wielkość tekstu kreuje to, jak będzie odbierany, a jednocześnie wpływa na wygląd strony.
Nie wiesz, jaką skalę zastosować przy ustalaniu hierarchii typograficznej? Na tej stronie możesz ustalić wysokość linii bazowej oraz skalę powiększenia (obie wartości ustalisz w wielu skalach typograficznych, w tym w emach, punktach, picach) i sprawdzisz, jak wygląda efekt końcowy.
