Wtyczki i narzędzia do pracy z kolorami na stronach www Nie każdy developer jest urodzonym…
Projektowanie aplikacji mobilnych i stron www nie musi być zajęciem czasochłonnym i żmudnym. Wszystko jest kwestią organizacji pracy oraz… odpowiednich narzędzi dla webmasterów, web developerów i programistów. Przedstawiamy listę narzędzi, frameworków, bibliotek i wtyczek, dzięki którym szybko i efektywnie zaprojektujesz różnorodne interfejsy użytkownika lub poprawisz istniejące UI.
W naszym zestawieniu znajdziesz także narzędzia i aplikacje ułatwiające tworzenie stron RWD. Responsywna grafika, nawigacja czy tworzenie maili stanie się dużo łatwiejsze!
Narzędzia dla developerów – aplikacje mobilne
Open STF

Jesteś developerem i pracujesz w środowisku Android? Dzięki temu narzędziu możesz połączyć się z wieloma urządzeniami i aplikacjami Androida za pomocą przeglądarki. Narzędzie zawiera także kilka dodatków ułatwiających testowanie, na przykład możliwość pisania z klawiatury, robienie screenów i opcję kopiuj-wklej.
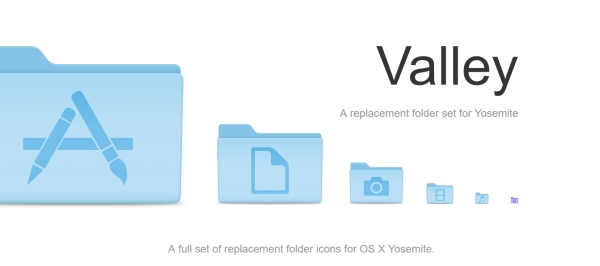
Valley

Valley to zestaw ikon folderów OS X oraz ikon popularnych dysków zewnętrznych. Ikony Valley dzięki stonowanej, łagodniejszej kolorystyce mogą zastąpić ikony OS X Yosemite.
Narzędzia dla developerów – frameworki i style guide
Bluma
KLIK
To framework frontendowy. Paczka zawiera najbardziej typowe komponenty interfejsów użytkownika takich jak nawigacja czy siatki Flexbox. W porównaniu do Bootstrapa Bluma jest mniejsza, ale powinna wystarczyć do napisania małej strony RWD.
FLA
KLIK
Ten wszechstronny framework umożliwia zbudowanie responsywnej siatki layoutu Flexbox.
Photon Kit

To framework, który pozwoli ci zacząć nowe aplikacje w Electron. Podobnie jak Bootstrap, Foundation i im podobne, Photon zawiera pewną liczbę komponentów, dzięki którym zbudujesz podstawowe elementy interfejsu użytkownika, jak buttony, toolbary czy sidebary.
KSS StyleGuide
KLIK
To narzędzie pomoże ci sprawniej tworzyć style guide, a wraz z nimi dobrze zorganizowanych bibliotek UI. Kiedy twoja strona będzie się rozbudowywać i „obrastać” w nowe dodatki i elementy UI, KSS będzie aktualizował style guide.
Drizzle
KLIK
To narzędzie pozwala na tworzenie wzorów i schematów UI lub style guide na strony. Generuje takie rzeczy jak kolory, style podstawowe, layout dla elementów strony czy snippety kodu. Ten wygodny generator style guide pomoże ci zachować konsekwentny design na całej stronie.
Flexbox Patterns
KLIK
To kolekcja snippetów i drop-in w HTML i CSS, dzięki którym zbudujesz elementy interfejsu, takie jak headery, nawigację menu czy footer, używając CSS Flexbox. Sprawdzi się także jako źródło inspiracji i narzędzie do nauki Flexboxa.
Frend
KLIK
Zawiera zestaw najpopularniejszych komponentów stron www. Możesz go użyć jako alternatywy do UI jQuery.
Linear
Ta aplikacja służy jako „linijka” dla aplikacji pisanych na Mac. Zmierzysz nią strony www, rozmiar danego elementu bez użycia DevTools lub sprawdzisz, czy element jest dokładnie wyśrodkowany. Linijek jest kilka, możesz zmienić jednostki z PX na EM.
Head
KLIK
Zwykle w tagu head możesz zamknąć także tag title, tag link do arkusza stylów lub tag script, aby załadować plik JavaScript. To repozytorium pokazuje, ile jeszcze możesz umieścić w tagu head. Lista zawiera linki i meta tagi do konkretnej platformy.
Narzędzia RWD dla developerów
SuperEmbed
KLIK
Ta malutka biblioteka JavaScript zamienia dodane obiekty na responsywne przy zachowaniu wyjściowych proporcji. Najważniejsze, że współpracuje z różnymi źródłami, w tym YouTube i Flickr.
Responsify JS

Jeśli największym problemem w tworzeniu responsywnych stron www jest dla ciebie skalowanie obrazu tak, aby nie „poświęcić” żadnego istotnego szczegółu – na przykład czyjejś twarzy – ta biblioteka powinna ci pomóc. Dzięki niej obrazy będą autentycznie responsywne, a nie tylko „przykrojone” do właściwego rozmiaru
OkayNav

To wtyczka jQuery do budowy responsywnej nawigacji, ale z oryginalnym podejściem. Kiedy strona jest zmniejszana, każdy element menu będzie stopniowo wyrównywał się do bocznej krawędzi, aby dopasować się do mniejszej powierzchni.
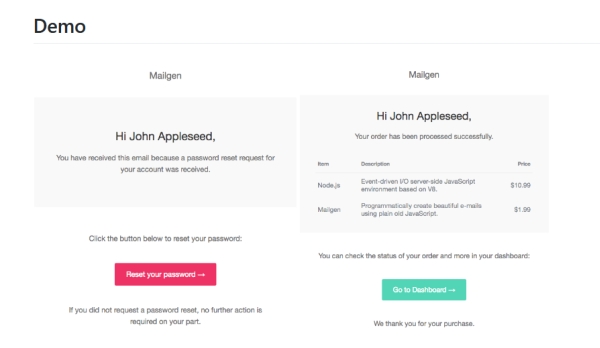
Mailgen

To moduł Node, który generuje przejrzysty, responsywny HTML e-maili. Zawiera kilka wygodnych opcji, dzięki którym skonfigurujesz niemal wszystko w wyglądzie wiadomości, od pola tematu i nagłówka do przycisku call to action. Możesz go także zintegrować z aplikacjami webowymi lub desktopowymi opartymi na Node.




