HTML5 w infografikach dla koderów stron Developerzy, którzy używają HTML, często w czasie pracy…
CSS w infografikach dla webdeveloperów i programistów
Znajomość CSS stała się niezbędna przy dzisiejszym projektowaniu stron. Style kaskadowe to efektywny sposób na przyspieszenie pracy nad samym kodem czy edycją podstron. Co ważne, CSS oszczędza czas użytkowników stworzonej przez ciebie strony – witryna będzie ładowała się szybciej.
Jeśli używasz CSS w swojej pracy i zdarza ci się zapomnieć właściwości, własności, taga czy innego elementu, skorzystaj z naszych infografik. Wybraliśmy dla ciebie 12 najlepszych ściągawek i cheat sheets do CSS.
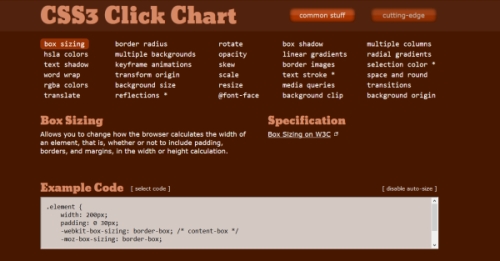
Koniecznie sprawdź CSS Click Chart – klikasz na rozwiązanie, które jest ci potrzebne, a strona automatycznie generuje kod.
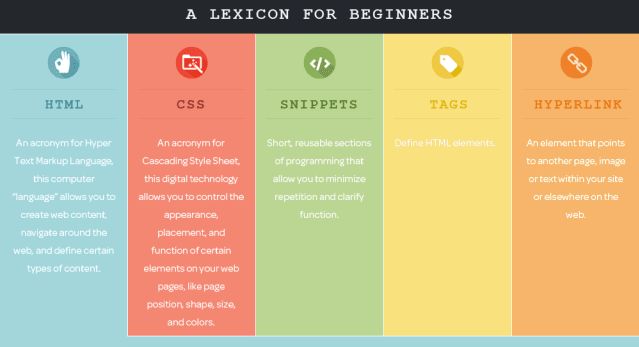
HTML i CSS

CSS – infografika generująca kod

CSS 2016

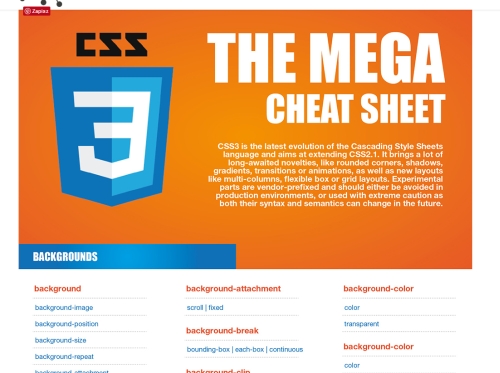
CSS kompletna infografika

Tagi CSS

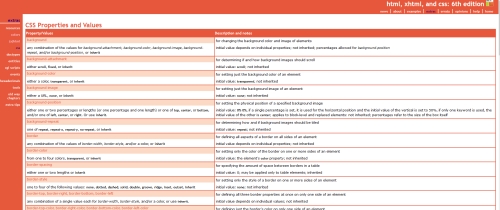
CSS – properities i values

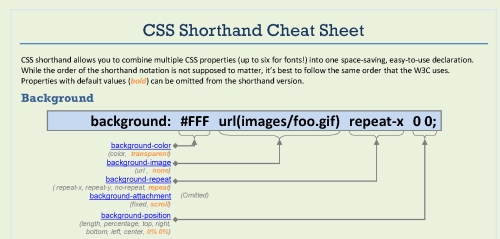
CSS ShortHand 1

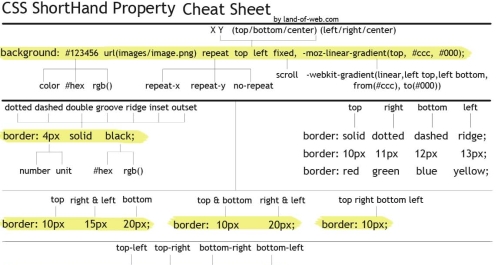
CSS ShortHand 2

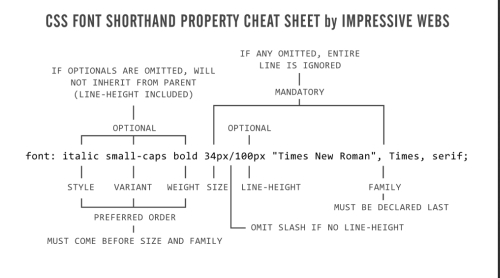
CSS font shortland property

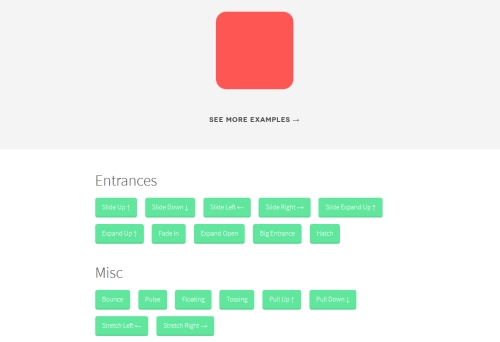
Animacje w CSS

CSS i Media Queries

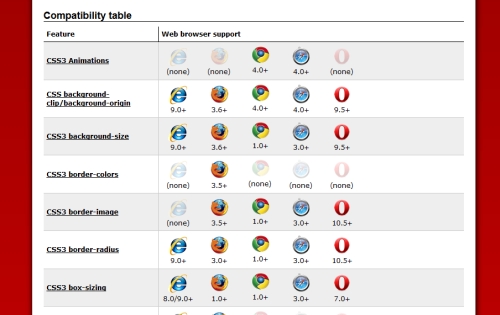
Kompatybilność CSS

Źródło ilustracji głównej: 500px, Daniel Dilbasi