CSS w infografikach dla webdeveloperów i programistów Znajomość CSS stała się niezbędna przy dzisiejszym projektowaniu…
Ożyw swoją stronę – kodowanie animacji i video dla webdeveloperów
Dobre video lub animacja potrafią ożywić stronę www i przyciągnąć uwagę odwiedzających. Jak umieścić video na stronie i sprawić, żeby zachowywało się tak, jak chce tego webmaster? Na to pytanie odpowie wam nasza lista aplikacji i narzędzi dla developerów do edycji video i tworzenia animacji.
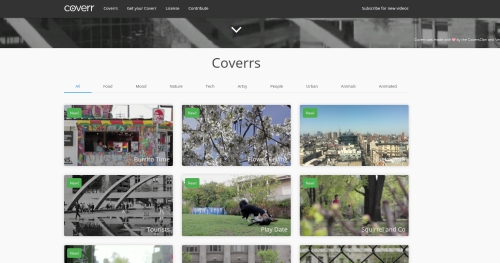
Coverr

Jeśli szukasz dobrych video na nagłówek twojej strony, Coverr jest dla ciebie. Znajdziesz tu darmowe wideo na stronę z licencją domeny publicznej (wykorzystanie i modyfikowanie w celach komercyjnych). W sekcji „How to use” znajdziesz informacje, jak zakodować video na swojej witrynie.
Źródło
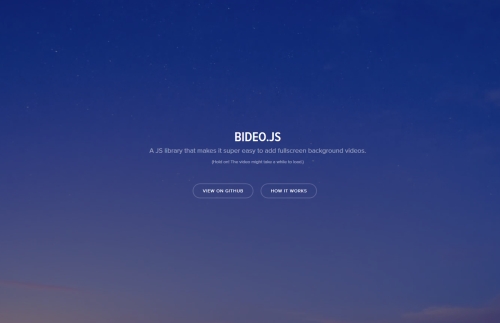
BideoJS

Coraz częściej na stronach pojawiają się samoodtwarzajace się video zajmujące całą witrynę. BideoJS to biblioteka JavaScript, dzięki której zaprojektujesz takie rozwiązanie bez ryzyka „potknięć”. Niewielka, lekka, responsywna umożliwia konfigurację zgodnie z potrzebami.
Źródło
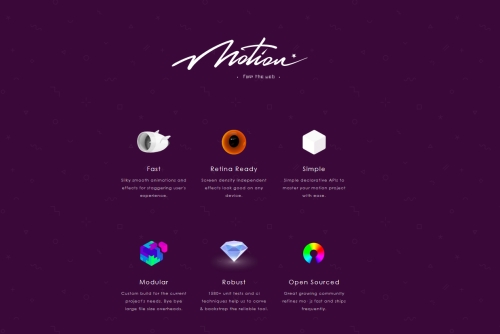
Mo.js

Ta paczuszka zawiera bibliotekę JavaScript obsługującą animacje. Ma kilka ustawień zdefiniowanych, aby można było szybko uruchomić własną animację. Jej dużą zaletą jest modułowość, dzięki której szybko usuniesz niepotrzebne funkcjonalności.
Źródło
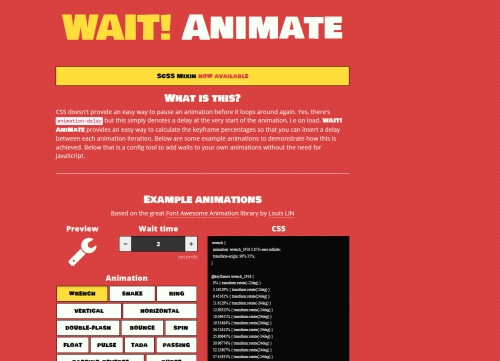
Wait!Animate

To narzędzie webowe do wyliczenia pauzy w pojedynczej animacji CSS @keyframe. Odpowiednio umieszczone zatrzymanie animacji może znacznie zwiększyć jej atrakcyjność – zerknij na przykłady animowanych ikonek na głównej stronie.
Źródło
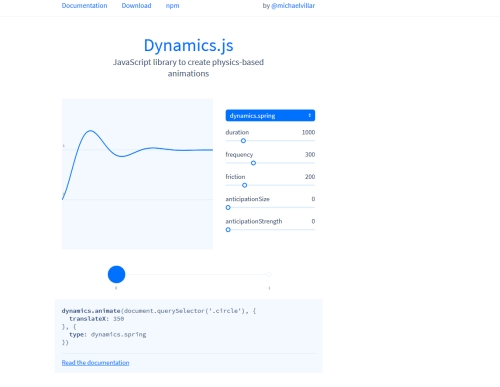
DynamicsJS

Ta biblioteka służy do dodawania animacji ilustrujących zagadnienia fizyczne. Aby przekonać się, do czego możesz ją wykorzystać, zerknij do przykładów. Animuje elementy HTML oraz grafiki wektorowe.
Źródło
Howler

Ten skrypt Javy pozwala na umieszczenie odtwarzaczy audio za pomocą Web Audio API. Jest kompatybilny z przeglądarkami od IE9 i powyżej, a ponadto działa z wieloma rodzajami plików muzycznych (.mp3, .webm, .wav). Do pracy nie potrzebuje żadnej zewnętrznej biblioteki.
Źródło