Pisaliśmy już o znaczeniu kontrastów i kolorów, (9 sposobów na efektywne projekty – część 1…
Co przykuwa uwagę w projektach graficznych? Większość z nas odpowie, że są to złożone i pracochłonne efekty, uzyskane w Photoshopie. Spektakularne elementy zapadają w pamięć i często budzą podziw kolegów po fachu, ale czy wystarczą, aby stworzyć dobry projekt?
Prostsze efekty i podstawowe techniki to baza, bez której żaden plakat, wizytówka, okładka czy layout nie będą wyglądały dobrze. Jednocześnie to w nich najłatwiej popełnić błąd.
Pomyśl o tym w ten sposób: nawet najbardziej złożona technicznie poświata nic nie wniesie do projektu, jeśli kolory nie będą ze sobą współgrały.
Kierując się zasadą „mniej znaczy więcej” wybraliśmy dla was 9 prostych i efektywnych technik projektowania, które mają wpływ na jakość prac.
Zacznijmy od podstaw projektowania graficznego.

1. Kontrast
Z jednej strony operowanie kontrastem jest najbardziej nadużywaną techniką, z drugiej – bywa kompletnie niedoceniane przez projektantów.
Aby uzyskać ciekawe efekty, nie musisz zestawiać dużych przestrzeni kontrastowych kolorów. Czasem wystarczą linie szerokości jednego piksela, odcinające się od bledszego tła. Ciekawe efekty daje też wykorzystanie kontrastu kolorów komplementarnych zamiast bardziej oczywistych kolorów przeciwnych.
Co zyskasz dzięki kontrastowi? Naturalne skierowanie uwagi odbiorcy na najważniejszy obszar projektu.
2. Kolor
Wydaje się, że nie ma nic prostszego, prawda? Tymczasem nabranie wprawy w wykorzystywaniu kolorów wymaga sporej wiedzy teoretycznej i praktyki. Pewnie nieraz zdarzyło ci się stworzyć dobrą paletę i… spędziłeś sporo czasu na „kolorowaniu” projektu tak, aby osiągnąć zadowalający efekt.
Najprostsze i jednocześnie najbezpieczniejsze schematy kolorów, jakie możesz wykorzystać w projekcie, to schematy monochromatyczny, analogiczny i dopełnieniowy.
- Schemat monochromatyczny bazuje na jednym określonym kolorze w różnych tonach, odcieniach i tintach.
- Schemat analogiczny tworzą kolory, które na kole barw znajdują się w swoim bliskim sąsiedztwie – bezpieczną metodą określenia zakresu jest miara maksymalnie 120 stopni. Aby osiągnąć harmonijne zestawienie, kolory „pobieramy” w tej samej odległości od siebie z jednej ćwiartki koła barw.
- Schemat dopełnieniowy to nic innego jak dwa kolory leżące dokładnie naprzeciwko siebie w kole barw oraz ich pochodne o innych odcieniach i nasyceniach. Trudność w stosowaniu tego schematu polega na tym, aby unikać męczących oczy zestawień o wyraźnych kontrastach.
Czego unikać? Zestawień kolorów, które ze sobą nie harmonizują – nie sąsiadują ze sobą, nie leżą naprzeciwko siebie, ani nie następują po sobie w kole barw w określonym porządku.
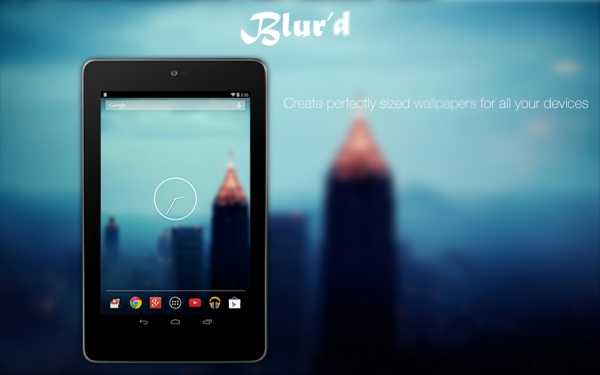
3. Rozmycia
Rozmycie przychodzi z pomocą, kiedy do wykorzystania w projekcie dostajesz zdjęcie poprawne techniczne, ale nieciekawe.
Dzięki rozmyciu całego tła możesz zagrać z uwagą odbiorcy i skierować ją na ten element, których chcesz uwypuklić. Efekt ten może pomóc uzyskać wrażenie głębi lub wielowarstwowości.
W abstrakcyjnych grafikach rozmycie np. jednej linii lub niewielkiego obiektu pozwala stworzyć chłodny, elegancki nastrój.


Zasady projektowania graficznego – podsumowanie
Projektowanie graficzne niewątpliwe wymaga wyobraźni i kreatywności, jednak dobrze jest wiedzieć, jakie zasady stosować, aby w twórczy chaos wprowadzić trochę porządku i ładu. Pamiętaj, że dobrze zaprojektowana praca ma przekazać dokładnie ten sam komunikat wszystkim odbiorcom i nie powinna mieć za dużo wspólnego z interpretacją dzieła sztuki.
Kolejne zasady projektowania – już za tydzień.



